
Hi Support
I´m getting gray hairs about this.
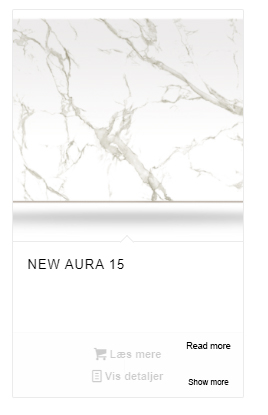
I use Woocommerce together with Enfold and on my overview of products I get a box for each product. With a picture, product name, and two buttons : “Læs mere” ( Read more ) and “Vis detaljer” ( Show details ).
I have tried to remove the “Show Details” button, but going via Enfold Child > Shop options > Product layout on overview pages > “Default without buttons” removes both buttons.
The other options does more or less the same.
I have also tried with : `#top.archive button.single_add_to_cart_button {
display: none !important;
}`
Without any luck.
I´m all out of ideas !!!! – Can you help me ?

Hey Edsbjerg,
Please provide a link to the site/page in question so we cna look into this issue further.
Best regards,
Jordan Shannon
Please be aware this is only a development site ( my playground :-) )
Hi,
Add this to quick css:
a.button.show_details_button{
display:none!important;
}Best regards,
Jordan Shannon
BRAVO – Worked perfect.
Thanks a million times
Regards
Kim
Hi,
I’m glad this was resolved. If you need additional help, please let us know here in the forums.
Best regards,
Jordan Shannon
