
-
AuthorPosts
-
May 15, 2020 at 9:50 pm #1213456
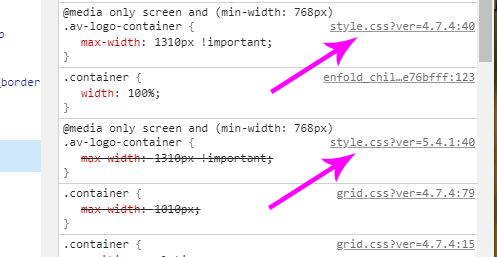
My child theme style.css file is loading twice. Obviously I would like it to only load once and most importantly I would like it to load last after all of the parent theme css so it overrides without having to use “!important” for every css block, even after I enable merging which I plan to when I am completely done customizing the site.

This is my fuctions.php for loading the parent and child styles:
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') ); }-
This topic was modified 5 years, 7 months ago by
milkytech.
May 17, 2020 at 5:50 am #1213747Hey milkytech,
I don’t think you need that function, what happens if you remove it altogether? I tried logging in to your site but the login URL gave me a 404 error.
Sorry, this page doesn’t exist.
Please check the URL or go back a page.
404 Error. Page Not Found.Best regards,
RikardMay 17, 2020 at 3:01 pm #1213812My bad. I finally moved the site over to the domain where it will reside permanently. avayoupaint.com. credentials the same. I’ll try removing it altogether but I get the feeling that may only stop it from loading twice. I also need it to load LAST.
May 17, 2020 at 3:53 pm #1213819I confirmed that code is not needed. It still isn’t the last style loaded but so far that is not an issue. Another question for you…The styles I put in the Quick CSS box on the General Styling tab, what file are they actually stored in on the server?
May 18, 2020 at 8:03 am #1213926 -
This topic was modified 5 years, 7 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
