
Hi,
When using the grid row element there’s sometimes a small white gap between the cells at random screen sizes. How to get rid of it?
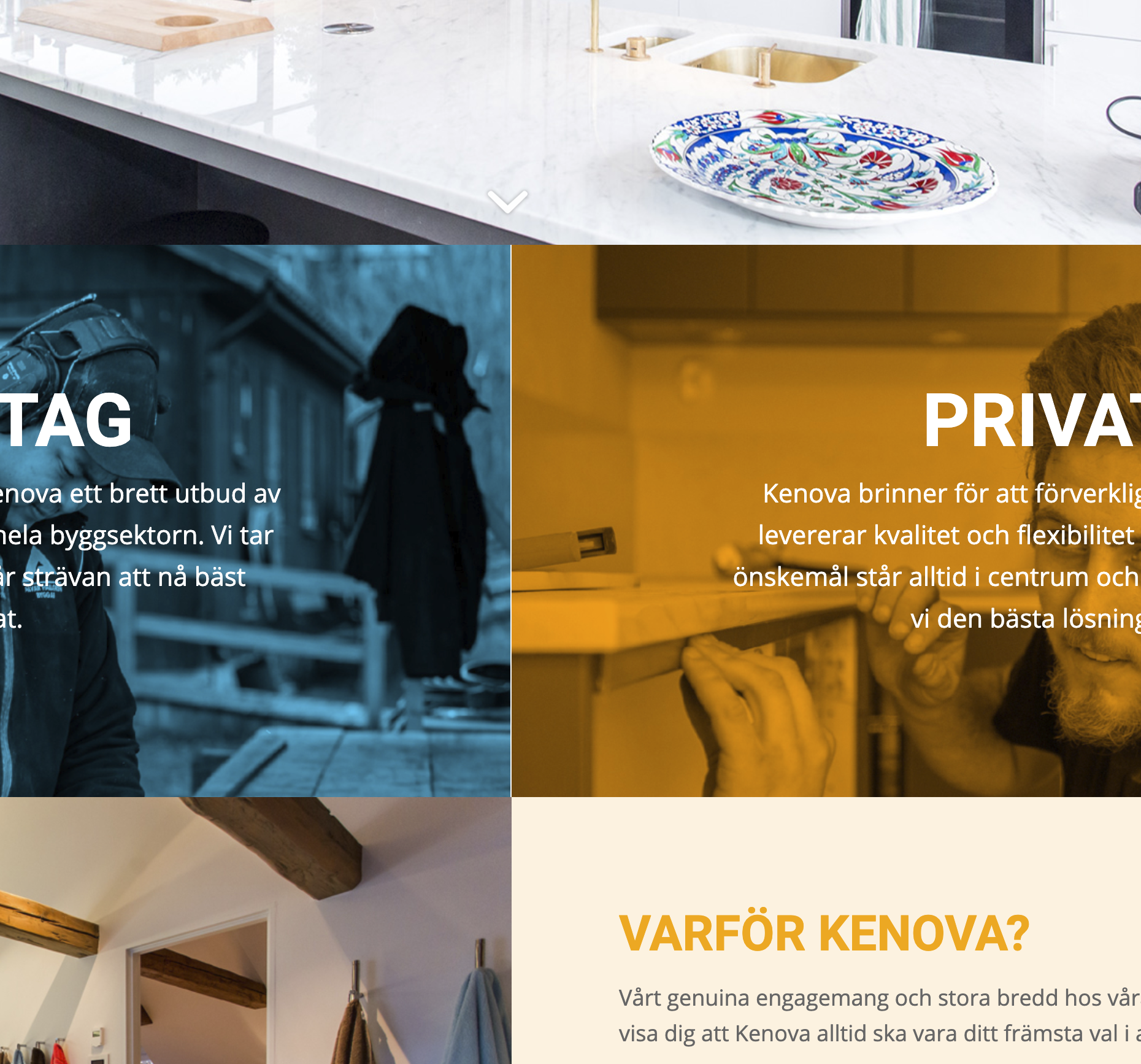
See screen shot.
Regards,
Roger

Hi Roger,
I tried this on my local server and it seems to be working properly without any gaps.
Can you give us a link to the page shown in the screenshot?
You can post the link to private content if you don’t want the link to show in public.
Best regards,
Nikko
Hey Technohead,
Could you please give us a link to your website, we need more context to be able to help you.
Best regards,
Victoria
Hi guys!
Here´s the link, it’s just in the first development stage. The gap issue i very random at various browser sizes, sometimes it looks just fine.
Regards,
Roger
Hi Roger,
Please add this CSS code in Quick CSS, located in Enfold > General Styling:
#top a.av-screen-reader-only {
display: none;
}
Best regards,
Nikko
Thank you so much, seems to do the trick!
Regards, Roger
Hi Roger,
We’re glad that we could help :)
Thanks for using Enfold and have a great day!
Best regards,
Nikko
