
-
AuthorPosts
-
February 29, 2020 at 1:42 am #1188973
Hi,
I would like to work on a gallery and I have a few questions:1) how do I add a background color to a gallery? (behind t all the pics)
2) how do I add radius to the pics of a gallery?
3) how do I add a custom link to each pics of the gallery?
4) how do I add the gallery just below the related posts at the bottom of a post on mobile view?Thank you,
MarcoMarch 1, 2020 at 8:33 pm #1189253Hey marcoabis81,
Sorry for the late reply, which kind of gallery are you going to be using?
The default WordPress gallery
Gallery with Preview
Small Thumb Gallery
Bigger Gallery were additional images are available via lightbox
or the horizontal gallery
you can see most of them here.
1: With the default WordPress gallery adding a background-color will show as thin lines between the images, but the other galleries have a white border around each image so this doesn’t work, but it does change the hover overlay color because opacity is used.
This is an example css:#top div .avia-gallery { background-color: red;2: adding radius to the gallery would be different for each one, but here is an example:
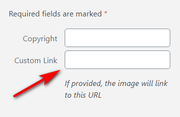
#top div .avia-gallery { border-radius: 20px;3: when you add images to your gallery you will see this option:

4: Typically the related posts at the bottom of a post are added automatically so to add anything under it could be done with jQuery, we would have to see the page to be able to assist with this.I know this answers are a little vague, but there are many different possibles here depending on which gallery you use, once you start putting together your page we can assist further when we can see it.
Best regards,
MikeMarch 2, 2020 at 12:47 am #1189284Hello Mike,
many thanks for your answer.
I am working with the default WordPress gallery (What I would like to achieve is something like this – https://www.screencast.com/t/X3k3aDQOFojN which I would like to put below the related post for each post as a default)
2 – 3) I tested it : I get background of the gallery red but not between the pics. And the radius is the radius of the container of the pictures, but does not give me the radius for each pic. https://www.screencast.com/t/Y1nhEkX8QJDX
2a) when I hover the mouse all is red.
3) I cannot find the option you gave me to add a link to each image https://www.screencast.com/t/aeENebWKDJvp
4) I gave you the login details ( the page is this https://www.ninserviziogratuito.co.uk/13269
5) Also I tried the portfolio size first (this is the size I get https://www.screencast.com/t/Y1nhEkX8QJDX ) and they I tried a smaller size 250 x 200 but they do not get smaller.
Much appreciated :-)
Marco
March 4, 2020 at 11:59 am #1190004Hi,
Sorry for the late reply, looking at your gallery in the middle of your homepage with the “london eye” I believe what you would like to do is have the gallery image’s white border turn the red on hover. So please remove this css:#top div .avia-gallery { background-color: red; }and try this instead:
#top.home div .avia-gallery .avia-gallery-big:hover { background-color: red; } #top.home .avia-gallery .avia-gallery-thumb a img:hover{ background-color: red; }Expected results, large image on hover:

small image on hover:

Is this what you had in mind?Best regards,
MikeMarch 4, 2020 at 2:04 pm #1190064Hi Mike,
no no, not like this :-)Just a solid background color. With not effects on hovering. Also the color will be not red but something not invasive, like a light grey.
Let’s then leave the background on a side, I see it is more complicated than I thought.Basically, this is what I would like to achieve https://www.screencast.com/t/9hpqavnRx9k
This specific layout of gallery will be visible only on mobile.
Also, it does not apply to all galleries in the website but only on this specific page

http://www.ninserviziogratuito.co.uk/13269So it will be a gallery on:
– 2 columns – in vertical
– rounded pictures
– pics linking to an URL
– gallery below the related posts (REMEMBER: all this only in mobile view)The desktop gallery will be instead an horizontal gallery similar to this https://www.screencast.com/t/rxV6yRvZTT8
Why am I trying to achieve this? because I am trying to show the categories also on mobile in order to make easy for a visitor to browse through categories and I thought creating galleries and customizing them would allow me to achieve this.
If you have another and better ideas please, let me know :-)
Thanks
MarcoMarch 4, 2020 at 7:52 pm #1190194Hi Marco,
Maybe this is what you’re looking for
If you need further assistance please let us know.
Best regards,
VictoriaMarch 5, 2020 at 1:19 am #1190268Hi Victoria,
This plugin has been closed and is no longer available for download.
Unfortunately I will have to ask again if you can assist me with the previous request :-)
Thanks,
MarcoMarch 5, 2020 at 7:21 pm #1190588Hi Marco,
Well, this can give you some insight:
https://www.quora.com/How-do-I-display-WordPress-categories-in-gridsIt is a custom functionality and it has to be custom-built.
Best regards,
VictoriaMarch 5, 2020 at 8:34 pm #1190625Hi Victoria.
Thank you for the suggestion.However, I already tried a few plugins and they do not do what I want to do.
I think we are now going far from the solution. I will check with you what I was checking with Mike.
What I need is very basic:
On a given default gallery
1) is it possible to give radiu to each picture?
2) how do I add a link to each picture? the solution provided by Mike above does not work as I do not have that screen on my default gallery.
3) The following sentence was given by Mike:: Typically the related posts at the bottom of a post are added automatically so to add anything under it could be done with jQuery, we would have to see the page to be able to assist with this.
Could you please help me to put this gallery just below the related posts?
This is the page where I am working with the gallery http://www.ninserviziogratuito.co.uk/13269
Thank,
MarcoMarch 5, 2020 at 8:44 pm #1190632Hi Victoria.
Thank you for the suggestion.However, I already tried a few plugins and they do not do what I want to do.
I think we are now going far from the solution. I will check with you what I was checking with Mike.
What I need is very basic:
On a given default gallery
1) is it possible to give radiu to each picture?
2) how do I add a link to each picture? the solution provided by Mike above does not work as I do not have that screen on my default gallery.
3) The following sentence was given by Mike:: Typically the related posts at the bottom of a post are added automatically so to add anything under it could be done with jQuery, we would have to see the page to be able to assist with this.
Could you please help me to put this gallery just below the related posts?
This is the page where I am working with the gallery http://www.ninserviziogratuito.co.uk/13269
Thank,
MarcoMarch 6, 2020 at 3:45 pm #1190904Hi,
For the gallery image links, I found that it is only available in the “masonry gallery” the “standard gallery” doesn’t have this option.
To have a border radius around each image, please try this css:#top div .avia-gallery img { border-radius: 20px; }To move the gallery on your single post to after the related posts and before the comments, Try adding this code to the end of your functions.php file in Appearance > Editor:
function gallery_after_related_posts(){ ?> <script> (function($) { $(document).ready(function(){ $('#top.single-post .avia-gallery').detach().insertAfter('.related_posts'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'gallery_after_related_posts');After adding this please clear your browser cache and check.
Best regards,
MikeMarch 6, 2020 at 5:54 pm #1190935Yes yes yes,
Mike, the gallery goes below the related post in an exceptional way.I may stick on the masonry as you suggested.
How do I amend the PHP code you gave me in order to have the masonry going below the related post? and how to add a title to the masonry?
I have used this code for the masonry and it works. Is it the correct way?
/* Radius on masonry below related post */
.av-masonry-entry.av-masonry-item-loaded * {
border-top-left-radius: 20px 20px;
border-top-right-radius: 20px 20px
}Thanks,
Marco :-) :-)March 7, 2020 at 1:22 am #1191041Hi,
For the masonry gallery border radius please try this css:.av-masonry-entry.av-masonry-item-loaded * { border-radius: 20px; }to move the masonry below the related posts, Try adding this code to the end of your functions.php file in Appearance > Editor:
function masonry_after_related_posts <script> (function($) { $(document).ready(function(){ $('#top.single-post #av-masonry-1').detach().insertAfter('.related_posts'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'masonry_after_related_posts');please be sure to remove the other function.
Best regards,
MikeMarch 7, 2020 at 1:51 am #1191044Thanks Mike,
All works well, many thanks, another question. How do I add a title OUR CATEGORIES above the masonry just put below the related posts?
And one more thing, what’s the PHP code I have to use to move the horizontal gallery below the related posts? (I will use that on desktop)
thanks, I appreciated this very much.
Marco
March 7, 2020 at 11:57 am #1191089Hi,
Sorry I don’t see a title “OUR CATEGORIES” or the horizontal gallery on the page we are working on /13269/ or any of the other pages, which page can we see this on?Best regards,
MikeMarch 7, 2020 at 12:06 pm #1191092Hi Mike, I just added it. The point would be adding the text (whatever the text is) below the related posts.
Also, if you can tell me how to amend the PHP code so I can put below the related post also the horizontal gallery.
thanks,
MarcoMarch 7, 2020 at 10:04 pm #1191172Hi,
Thank you for adding the “OUR CATEGORIES” but it is only a paragraph of text, this will need a custom class in order to move it successfully without accidentally moving unwanted elements. Try using this html for your text:
<p class="move-text">OUR CATEGORIES</p>
then you can use this functionfunction text_after_related_posts <script> (function($) { $(document).ready(function(){ $('#top.single-post p.move-text').detach().insertAfter('.related_posts'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'text_after_related_posts');For the horizontal gallery use this function
function horizontal_gallery_after_related_posts <script> (function($) { $(document).ready(function(){ $('#top.single-post .av-horizontal-gallery').detach().insertAfter('.related_posts'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'horizontal_gallery_after_related_posts');Best regards,
MikeMarch 8, 2020 at 2:15 am #1191195Mike,
This is… absolutely brilliant. It all perfectly works. Mission accomplished :-)Both Horizontal Gallery and Masonry go below the Related posts.
1) However, with the horizontal gallery I am having a little issue. The arrows at the sides of the gallery are not working properly. it is like if they are out of phase. I took a little video to explain it better https://www.screencast.com/t/ocYYHLVSj
2) How can I leave some space between the horizontal gallery and the blue circle of the comments? https://www.screencast.com/t/H35Uzvbn6GuE
Thanks,
MarcoMarch 8, 2020 at 1:19 pm #1191251Hi,
Thank you for the feedback, for the horizontal gallery the activate starting thumbnail is all the way to the left, and the gallery doesn’t start moving until the fifth one is activate, or the fifth click.
So I think two settings that will help is “Active Image Style” = “enlarge image” this will visually show which image is the active one even if the gallery is not side scrolling, and the “Initial Active Image” = “5” this will set number 5 as the active one so the next click scrolls the gallery.

To add some space to the top of the comments container, Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#top.single-post #main div.comment-entry.post-entry { padding-top: 50px !important; }After applying the css, Please clear your browser cache and check.
Best regards,
MikeMarch 9, 2020 at 1:29 am #1191341Hi Mike,
Both the answers are very clear and I fixed it. Your help was extraordinary :-)And by using a plugin Victoria suggested me, I can reuse this code below each post automatically Insert Blocks Before/After Post Content
Thank you Mike, absolutely appreciated :-)
Marco
March 9, 2020 at 9:42 am #1191398Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads in the Enfold forum and we will gladly try to help you :)Best regards,
Mike -
AuthorPosts
- The topic ‘Gallery layout edit’ is closed to new replies.
