
-
AuthorPosts
-
January 22, 2020 at 7:30 am #1177018
Hi
I am new to this but Enfold have made it very easy to set up. But I can’t seem to make the slider move across automatically on the front page without pressing the arrow button. I have got into advanced and selected 3 seconds but it still doesn’t work.
Any help please.
Thanks
Andy
January 23, 2020 at 7:36 am #1177403Hey andyp1969,
Please post us your login credentials (in the “private data” field), so we can take a look at your backend.
- Install and activate ” Temporary Login Without Password “.
- Go to ” Users > Temporary Logins ” on the left-side menu.
- Click ” Create New “.
- Add the email address for the account ( you can use (Email address hidden if logged out) ), as well as the ” Role ” making that the highest possible and the expiry about four days
( to be sure that we have enough time to debug ). - Click ” Submit “.
- You’ll now have a temporary account. Please provide us here in the private section the URL, so we can login and help you out.
When your issue is fixed, you can always remove the plugin!
If you prefer to not use the plugin, you can manually create an admin user and post the login credentials in the “private data” field.Best regards,
NikkoJanuary 23, 2020 at 8:10 am #1177424Hi Nikko
Can I also ask how I change the info on the bottom of each page where it says – interesting link – i am enfold minimal – these are my office hours
thanks
andy
January 23, 2020 at 8:45 am #1177444on the first page of the fullwidth easyslider there is an option to choose:
Autorotation active?
Check if the slideshow should rotate by default
it is on default to : no
did you change that?_____
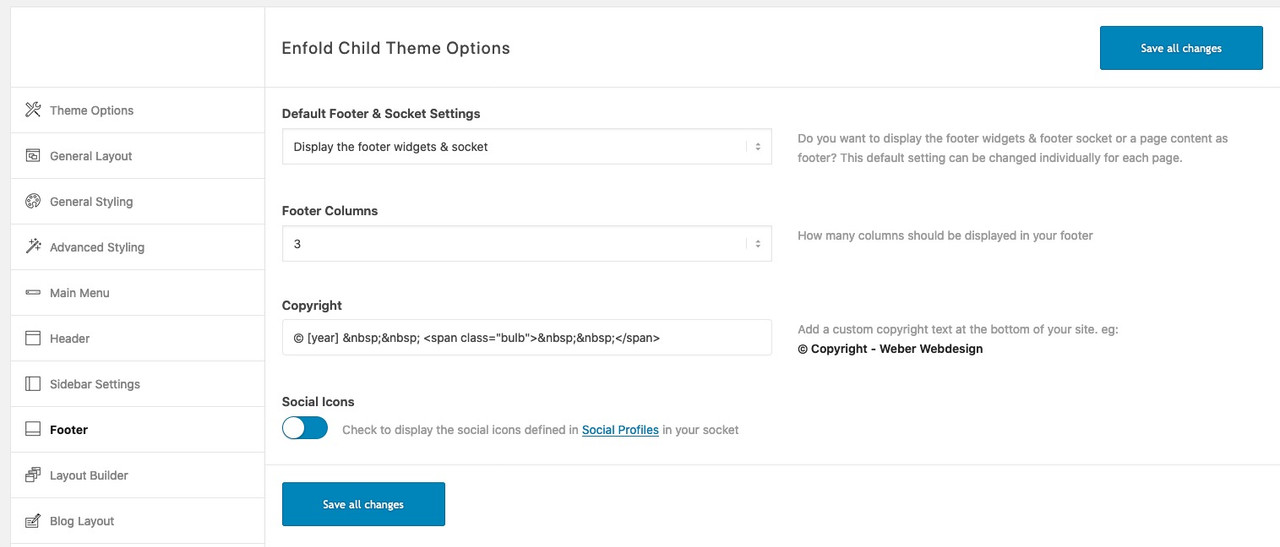
you mean the footer widget area.
First of all : goto Dashboard – Enfold (Child) – Footer and see what you have here
you have the choice to determine the outlook of your footer here!

Here is the setting on what to show – how many widget areas will be shown on frontend, and the copyright info on your very bottom of your page.It seems that you have 3 Footer widget-areas here.
So now goto Dashboard – Appearance – Widgets
you see three footer widget areas here. ( footer – columns) each of them has a littel toggle arrow on the right.
you can place the widgets on the left by drag&drop them to the widget-areas.
Or the same thing on each widget there are toggle arrows too: press them and choose a widget-area they should be placed.
I prefer the drag&drop method.
If the footer-widget-area ( f.e. footer-column1 ) is empty – enfold places a dummy content in there.
these are in for first , second, etc.:
Interesting links / Pages / Categories / Archive / Bookmarks
( by the way this is determined in the file : enfold – includes – admin : register-widget-area.php )January 23, 2020 at 10:46 am #1177520Thank you Guenni007 – all good now.
January 23, 2020 at 11:03 am #1177528 -
AuthorPosts
- You must be logged in to reply to this topic.
