
-
AuthorPosts
-
January 4, 2020 at 2:53 pm #1170285
Hello
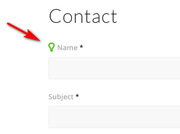
I want to set an icon before the label of a text-field in a contact form.
i tried[av_font_icon .... ][/av_font_icon]but that don’t work – whole text field will be demolishedAny clue how can i do this?
Best regards
VelliJanuary 4, 2020 at 8:28 pm #1170342Hey Alexander,
You can do this with css in your Quick CSS like this:label[for="avia_1_1"]:before { content: "\e864"; font-family: entypo-fontello; color: #3ec607; font-size: 18px; padding-right: 6px; }
the only trick is that you will have to examine the form html to determine the code for each label, and you should preced the css with the page ID so the icon doesn’t show on every contact form on your site.If you need further help with this please link to the form on your site so we can be of more assistance.
Best regards,
MikeJanuary 5, 2020 at 1:54 pm #1170438Hello Mike
This looks good – but i have more than one form on my site. how can i add an extra class like page-id?
Thanks a lot
Best regards
VelliJanuary 5, 2020 at 2:07 pm #1170440An second problem: i dont use the labels, just the textfield placeholder …
VelliJanuary 5, 2020 at 4:03 pm #1170454Hi,
To add your page ID to the css you would add it to the beginning of the rule like this:
.page-id-206 label[for="avia_1_1"]:before {
but if you are not using the labels and want the icon before the fields we will use this css instead:p#element_avia_1_1:before { content: "\e864"; font-family: entypo-fontello; color: #3ec607; font-size: 18px; padding-right: 6px; } #top .avia_ajax_form .text_input { width: 90% !important; }
but you will still need to find the ID of each field to target.
If you need further help with this please link to the form on your site so we can be of more assistance.Best regards,
MikeJanuary 6, 2020 at 2:20 pm #1170698Hello Mike
Thanks – thats very close. But is it possible to set the icon IN the text field before the text placeholder?
Best regards?
VelliJanuary 6, 2020 at 4:17 pm #1170746Hi,
Please use the code as following
p#element_avia_1_1:before { content: "\e864"; font-family: entypo-fontello; color: #3ec607; font-size: 18px; padding-right: 6px; position: absolute; top: 12px; left: 5px; } #top .avia_ajax_form .text_input { width: 90% !important; }Regards,
YigitJanuary 6, 2020 at 7:10 pm #1170817Hello Yigit
i pimped it a little bit – now it works well.
Thanks a lot!
/* Place icon in the text field of form from page 123 */ .page-id-123 p#element_avia_4_1:before, .page-id-123 p#element_avia_5_1:before { font-family: entypo-fontello; color: #0f2752; font-size: 36px; position: absolute; top: 12px; left: 10px; } /* Set icon letter */ .page-id-123 p#element_avia_4_1:before { content: "\e864"; } .page-id-123 p#element_avia_5_1:before { content: "\e869"; } /* move text placeholder to the right */ .page-id-123 #avia_4_1, .page-id-123 #avia_5_1 { padding-left: 55px !important; }January 6, 2020 at 7:22 pm #1170818 -
AuthorPosts
- The topic ‘Set icon for the label in a form’ is closed to new replies.
