
Hi. Can I further divide a column? For example, using two columns, divide one of the two columns into two rows and two columns.
Do you have Enfold Demo? Thanks a lot. Best regards. Bruno
Hey Bruno,
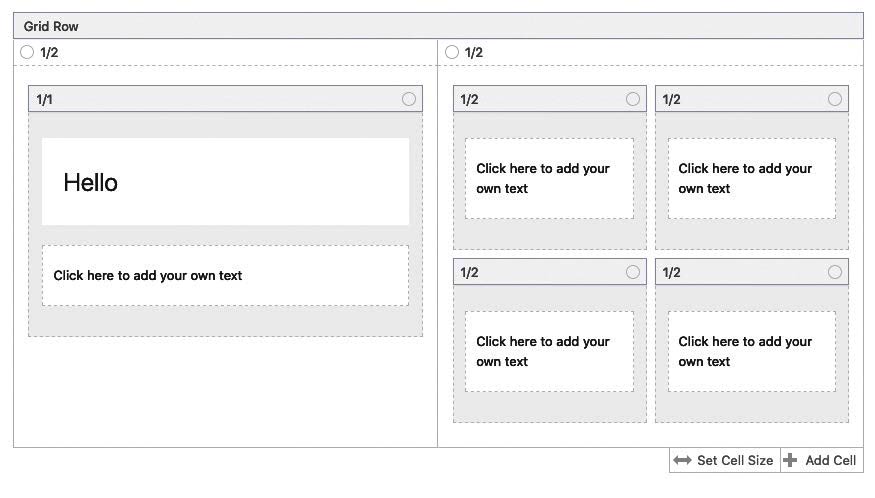
You can use a Grid Row with just 2 columns, then inside 1 of the grid row column put 4 1/2 columns.
Hope this helps.
Best regards,
Nikko
Thanks Nikko, your suggestion includes an additional 4 vertical columns, but it is not the ideal solution for the 4 contents I would like to use: 4 icons with related texts, I wanted to use a mosaic, a chessboard made up of 2 columns and 2 rows, within a single column. Do you confirm this division is not feasible?
Hi Bruno,
Yes, that’s not feasible using our layout elements.
The only work around for that is to use the Code Block however you will need to have some knowledge with html and css, and use css grid layout.
Best regards,
Nikko
That was my first idea – nikko had.

I use it often – when nesting columns.
the only difference is that a grid-row element is a full-width container. but that is not so hard to optain it the same width as normal content elements: https://webers-testseite.de/layout-mimic/
Hi,
Wordpress does not support nesting of same named shortcodes, means you cannot put 1/2 column inside a 1/2 column.
This is limited by the regex extracting the shortcodes from content.
You can put a column inside a column if it has a different shortcode (e.g. inside 1/2 you can put 1/3 + 2/3). That should work.
Best regards,
Günter
