-
AuthorPosts
-
December 4, 2019 at 5:52 pm #1162678
Hi,
Where can I change the size of the font main menu?
It gets bigger with the mouseoverMain menu sublevel Links is 17 px
Main menu Links is 17px, this remains smallMaybe I should do that in the css?
What is the code then?Please take a look: http://maastrichtvooriedereen.nl.transurl.nl/wie-zijn-wij/wat-doen-wij/
Hope to hear from you soon.
Regards TomDecember 4, 2019 at 8:46 pm #1162726December 5, 2019 at 6:56 am #1162807Hi,
Thanks for helping out @guenni007, did that answer your question @bishtan? If not then please try to explain your problem a bit further and post admin login details to your site in private.
Best regards,
RikardDecember 5, 2019 at 12:36 pm #1162938Hello Rikard,
Unfortunately it doesn’t work yet.
Only works with the mouseover. But I also want the letter in the main menu to get bigger.
If I uncheck “Apply only to mouse-hover”, the letter becomes larger, but the mouseover no longer works and everything stays redPlease take a look and see what happens: http://maastrichtvooriedereen.nl.transurl.nl/wie-zijn-wij/wat-doen-wij/
I sent you admin login details.Another question.
Can the social icons be made larger. The site is for people with disabilities.Regards Tom
-
This reply was modified 6 years, 1 month ago by
tom.
December 5, 2019 at 8:20 pm #1163187Hi bishstan,
Here is the code you can put in Enfold > General Styling > Quick Css, if it does not work, put into themes/enfold/css/custom.css
#top #header .av-main-nav > li > a { font-size: 17px; } #top .social_bookmarks li a { font-size: 20px; }If you need further assistance please let us know.
Best regards,
VictoriaDecember 6, 2019 at 11:59 am #1163338Hello Victoria,
It works well now.
This is not a standard option to be set in the template enfold?
You can set so much, except for this.Regards Tom
December 6, 2019 at 1:31 pm #1163370Hey,
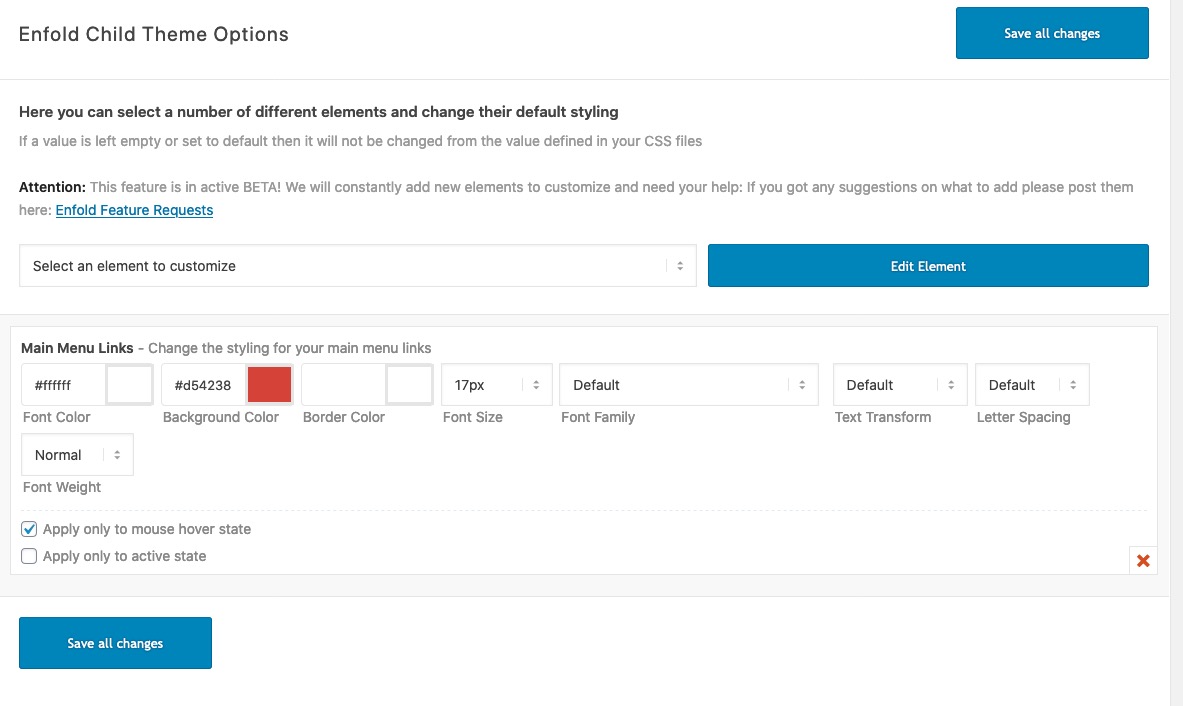
I deleted following custom CSS code from Quick CSS field, added “Hoofdmenu Links” in Advanced Styling tab and chose 17px as font size
#top #header .av-main-nav > li > a { font-size: 17px; }In first element you added in Advanced Styling “Alleen toepassen bij muis-hover” was checked so it was being applied only on hover state.
Please review your website :)
Best regards,
YigitDecember 8, 2019 at 5:53 pm #1163831Hi Yigit,
I did that in the first place, set the “hoofdmenu Links to 17px.
But, when I uncheck “Alleen toepassen bij muis-hover”, the letter becomes larger, but the background color stays red (so there was no mouseover to see).But it works fine now.
Thanks.December 8, 2019 at 8:14 pm #1163873Hi bishstan,
Glad you got it working for you! :)
If you need further assistance please let us know.
Best regards,
VictoriaDecember 15, 2019 at 3:36 pm #1166085Hello Victoria
It works now, but I see that “Main Menu Links” shows 2x in advanced styling. If I remove one, it doesn’t work anymore.
Why is that and why can’t I do it in the same (one) block?
Please take a look yourself.Hope to hear from you
Regards TomDecember 16, 2019 at 4:35 am #1166229Hi Tom,
One instance is for the hover state and the other one for normal, so you need both of them.
Best regards,
RikardDecember 17, 2019 at 2:33 pm #1166835Hello Rikard,
I learn something new every day, thanks.
Regards TomDecember 17, 2019 at 3:37 pm #1166861 -
This reply was modified 6 years, 1 month ago by
-
AuthorPosts
- The topic ‘Where can I change the size of the font main menu’ is closed to new replies.