
Tagged: accessibility, menu
-
AuthorPosts
-
November 27, 2019 at 7:45 pm #1160793
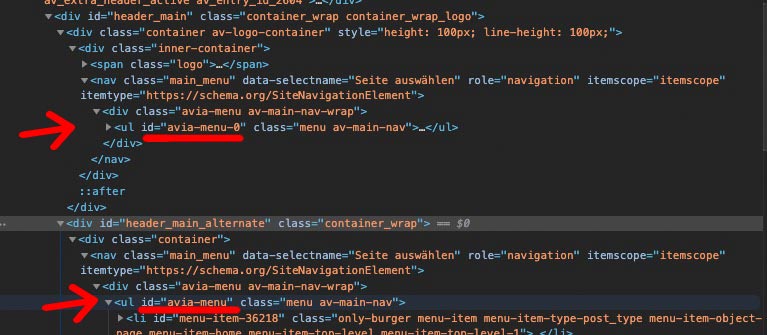
on a rendered page there appears to be 2 elements with
id="avia-menu"(the desktop and mobile menu)it’s not actually in the HTML source, so the duplicate is presumably created via JavaScript.
However accessibility tool complains as this should not be the case (Please correct me if javascript-rendered content is not relevant)
https://www.w3.org/TR/WCAG20-TECHS/H93
The objective of this technique is to avoid key errors that are known to cause problems for assistive technologies when they are trying to parse content that has the same id attribute on different elements. These errors can be avoided by making sure the Web page does not have duplicate id values. This can be done manually or by using HTML’s mechanism to specify the technology and technology version, and validating the document for this condition. There are several validators that the developer can use; validation reports generally mention this type of error. The document type declaration is not strictly necessary for this type of evaluation, but specifying the document type declaration makes it easier to use a validator.
November 28, 2019 at 2:45 pm #1160989Hey codemonkeynorth,
https://cl.ly/5db674576013 I am getting only one. Where do you see the other one or how can we reproduce the issue?
Best regards,
VictoriaNovember 28, 2019 at 4:53 pm #1161050You are only looking at the page html source.
You need to go to the inspector (dev tools) and try running this in the javascript console
jQuery('ul#avia-menu').length;you should see 2 elements. You can also find them manually in the element inspector. As mentioned one is cloned with javascript it seems, and therefore the browser (and hence the screenreader) sees 2 elements with the same ID.
Thanks
JPS I’m not sure what Enfold is doing under the hood to clone the menu for mobile but note eg under jQuery documentation:
Note: Using .clone() has the side-effect of producing elements with duplicate id attributes, which are supposed to be unique. Where possible, it is recommended to avoid cloning elements with this attribute or using class attributes as identifiers instead.
-
This reply was modified 6 years ago by
codemonkeynorth.
November 29, 2019 at 5:20 pm #1161278Hi codemonkeynorth,
https://cl.ly/56d6f89bc905 I am still getting one.

I will ask my colleagues to have a look too.
Best regards,
VictoriaNovember 29, 2019 at 5:23 pm #1161282I’ll dig around the settings to see if there’s something specific in our setup regarding mobile menu
Thanks
Jnote the second one is nested under
header_main_alternatethis is the one in the source code
<div id='header_main_alternate' class='container_wrap'><div class='container'><nav class='main_menu' data-selectname='Select a page' role="navigation" itemscope="itemscope" itemtype="https://schema.org/SiteNavigationElement" ><div class="avia-menu av-main-nav-wrap"><ul id="avia-menu" class="menu av-main-nav">the extra one being generated by js is getting placed below
<div id='header_main'.....-
This reply was modified 6 years ago by
codemonkeynorth.
November 30, 2019 at 9:39 am #1161442what enfold version did you use. These duplicate id’s if you use a header layout where header_main_alternate was created is solved on newer versions. f.e. on pages with header top navigation below:

you see that the original menu ul got a different idNovember 30, 2019 at 11:53 am #1161446Hi,
Thanks @Guenni007, @codemonkeynorth, I can not reproduce the error, if you still find the error please include a link to your site.
Perhaps you are using an older version or you updated by overwriting the theme via FTP?Best regards,
MikeNovember 30, 2019 at 4:58 pm #1161465Ah thanks @guenni007. This is on version 4.4.1, so upgrading may solve it. Thanks for the info
-
This reply was modified 6 years ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
