-
AuthorPosts
-
November 5, 2019 at 7:27 am #1153877
Hi,
I would like to show html in front end for teaching purposes.
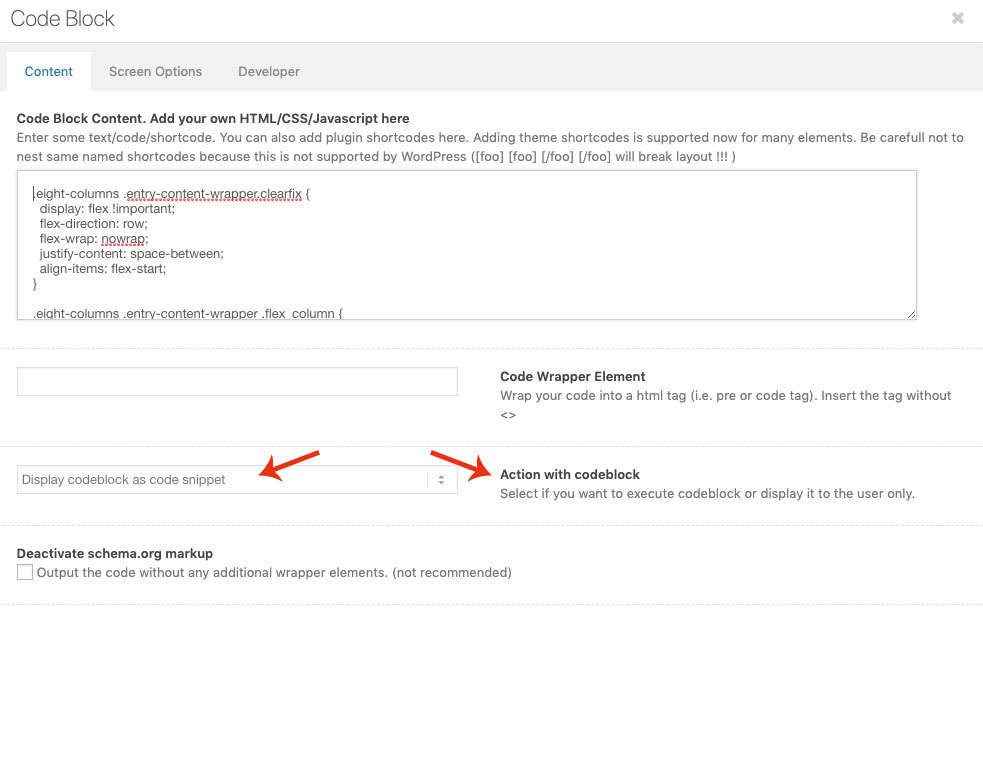
I’ve tried doing this with the code block, but nothing shows up in the front end.
Is there a way to show html in front with enfold without a plugin?Thanks,
LisaNovember 5, 2019 at 11:11 am #1153943Hey sundara88,
You can try the pre and code tags: https://www.w3schools.com/tags/tag_pre.asp, https://www.w3schools.com/tags/tag_code.asp
Best regards,
RikardNovember 5, 2019 at 11:30 am #1153947I’ve tried this but it doesn’t work.
It shows the linked address but not the actual code needed to get the linked address.
Also when I useor
the rest of the visual editor gets the grey striped background (which is usually only the background for the code. Any ideas? Thanks, LisaNovember 5, 2019 at 11:31 am #1153948Ha ha look it even made the background here :)
November 5, 2019 at 11:32 am #1153949pre and code, I said, and it changes the background
November 5, 2019 at 11:56 am #1153960November 5, 2019 at 12:33 pm #1153976Yes I tried that, but the code block doesn’t show up…
November 6, 2019 at 3:40 am #1154139Hi,
Did you try a regular text block element? If that doesn’t work then we need to be able to see and reproduce the problem you are having.
Best regards,
RikardNovember 6, 2019 at 4:24 am #1154157Hi Rikard,
Yes I’ve tried adding the code to a code block and to a text block. Both don’t work…November 6, 2019 at 12:50 pm #1154267Hi,
Thanks for the update. So how can we reproduce the problem you are having?
Best regards,
RikardNovember 6, 2019 at 1:17 pm #1154277Hi,
Would it be because I’m using code to create a link? So in the front end it only wants to appear as a link and not code?
This is the text in my text editor:To make your external links open in a new tab you have to add this code in your text or html editor:
target=”_blank”If this is your link:
sassyboss.co
Change it to this:
sassyboss.co
November 6, 2019 at 1:20 pm #1154278Ok so I typed the code for the link with pre and it also turns it into a link…. This is exactly what I get in my front end….
I’ll type it without pre now to see what happens…
If this is your link:
sassyboss.coChange it to this:
sassyboss.coNovember 6, 2019 at 1:22 pm #1154280Ok so I can’t show any html here either…
I’ll try the code tab in your menu here:If this is your link:
<a href="https://www.sassyboss.co/">sassyboss.co</a>Change it to this:
<pre><a href="https://www.sassyboss.co/" target="_blank" rel="noopener">sassyboss.co</a>-
This reply was modified 6 years, 3 months ago by
sundara88.
November 6, 2019 at 1:22 pm #1154281ok so these code tabs work
I need it to show up like that (above)but how do I get it to work on my website??
-
This reply was modified 6 years, 3 months ago by
sundara88.
November 7, 2019 at 5:57 am #1154531Hi Lisa,
We could try to help you out in theory here, but it’s much easier if you simply link to where we can see the actual problem you are having.
<a href="https://www.sassyboss.co/" target="_blank" rel="noopener">sassyboss.co</a>Best regards,
RikardNovember 7, 2019 at 5:59 am #1154532Hi,
Also, you can combine pre and code tags:
pre code --your code goes here-- end pre end codeIn your examples above it looks like you are not closing the tags properly.
Best regards,
RikardNovember 7, 2019 at 8:16 am #1154558Do you mean you want to check it out on my site?
I’ll attach login details.
ThanksNovember 8, 2019 at 4:16 am #1154826November 8, 2019 at 6:39 am #1154860oh sorry..
November 11, 2019 at 1:52 pm #1155594Hi,
Sorry for the late reply, I believe that this article will help you, please scroll down to “Method 3. Display Code in WordPress Manually (No Plugin or Block)”
While there are plugins such as Lite Syntax Highlighting that can make this easier for you by wraping your code or link with a shortcode like this:[slh lang="html"]<a href="https: // www. sassyboss.co/" target="_blank" rel="noopener">sassyboss.co</a>[/slh]and it will show like this:

From your posts above it seems that you didn’t like how the background color changed when using<pre> or <code>but this can be changed with css, so if you find a solution that works for you but don’t like the colors, we maybe able to help adjust.Best regards,
MikeNovember 11, 2019 at 10:44 pm #1155770Hi Mike,
No that is not the problem (I don’t care what the code looks like at this point) I just need the code to show up.
I’ve tried a few plugins but with all of them the code does not show as CODE on the frontend but as the web address…
I just tried the plugin you mentioned above, but I don’t get the code again,
please see attached screenshot, this is what I get in front end, not the example screenshot that you showed.
https://snipboard.io/rNICGQ.jpgI don’t want to show the web address I want to show the code to show how to create a link that opens in a new tab.
Please someone have a look in my site to see why this does not want to work for me…
Thanks for your help.
November 11, 2019 at 11:28 pm #1155775I just had to delete: Lite Syntax Highlighting
because it made my whole sidebar disappear…
a workaround without a plugin is preferred.November 12, 2019 at 12:43 pm #1155980Hi,
Ok, the article I linked to above will show you how to do this manually, I went ahead and did it for you:

To recap paste your html code into this website and click encode and copy the output to your site:

Now I assume that you are “previewing” your page and it is not looking right, “previewing” doesn’t always work correctly with the Advanced Layout Builder because the WordPress “previewer” doesn’t connect properly to the elements and there is a preview cache.
To check you can “privately publish” and view your page, and then set your page back to draft if you wish, but only admins and editors can view a “privately published” page.
Here is what the published page will look like:

Now another issue you may run into is if you re-edit your page again and WordPress converts your encoded code back to the regular code which will show the link again, if this happens just encode your code again at the website above. (I have to deal with this every time I edit one of my posts here.)
I know this is a pain, but this is a WordPress “shortcoming” I guess no one thought of showing the code of a link, and that is why there are so many plugins that correct this.
An alternative to dealing with all of this is to post a screenshot of the code you want to show, then WordPress can’t change it.Best regards,
MikeNovember 13, 2019 at 12:20 am #1156234Well this is a real pain. Somehow my comment section and my sign up form disappeared.
Is this because of the code or did you accidentally delete it? And every time the code reverts back to a link.Is there really no other way?
What about all these other websites that show code, how do they do it.
I don’t mind using a plugin, but so far they all didn’t work either…
A screenshot would be a real last resort because you can’t copy and paste from a screenshot.
Thanks,
LisaNovember 13, 2019 at 2:01 pm #1156402Hi,
I didn’t delete your elements, I can see them, Please see the screenshot in Private Content area.
Sorry, perhaps I was not clear, showing code is not the issue here, showing code is easy with the <code> tag, showing a link in the code tag is the WordPress issue.
In the article I linked to above suggested using the SyntaxHighlighter Evolved plugin, I tested this plugin on my site along with the
<pre> <code> tags and made this screenshot to help explain.

I hope this helps.Best regards,
MikeNovember 13, 2019 at 11:36 pm #1156587Hi Mike,
I didn’t realise it only happened because it’s a link. So I might use a screenshot for this one and a code block for future code.
Thanks so much for your patience and help.
You can close the thread.
Thanks :)
LisaNovember 14, 2019 at 1:06 pm #1156770Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads in the Enfold forum and we will gladly try to help you :)Best regards,
Mike -
This reply was modified 6 years, 3 months ago by
-
AuthorPosts
- The topic ‘show html in front end’ is closed to new replies.