
-
AuthorPosts
-
October 31, 2019 at 3:54 pm #1152772
Hi,
unfortunately IE11 is the browser the whole company of my customer uses.
There are some problems like:
• video doesn’t work
• one a certain page the images are missingFirefox 69 64 Bit and Android:
only the audio of the video starts but the video remains at the still-imageCould you pls help – thank you!
Best regards
BettinaNovember 6, 2019 at 9:22 pm #1154422Hey Bettina,
Unfortunately there is no fix, because IE11 is not supporting those at all :(
Best regards,
BasilisNovember 6, 2019 at 11:55 pm #1154491Thank you! Basilis!
Would you say that IE11 ist dead and instead of Edge they should use another browser?
Best regards
BettinaNovember 11, 2019 at 10:22 am #1155522Hi,
Microsoft still offers support for IE11 but the browser obviously lags behind in terms of features and performance in comparison to more modern browsers such as Chrome and Firefox. Your client’s company will surely be better off using more advance browsers instead. Anyway, the site loads fine on IE11 — the images are there — but it lags intermittently. Where can we see the videos? Please provide a direct link to the page containing the element.
Best regards,
IsmaelDecember 6, 2019 at 2:50 pm #1163390Hi Ismael,
thank you – I told that my customer.
But there is also the problem with Firefox 69 64 Bit and Android that only the audio of the video starts but the video remains at the still-image
The video is on the very end of the page
Best Regards
BettinaDecember 8, 2019 at 1:55 pm #1163772Hi,
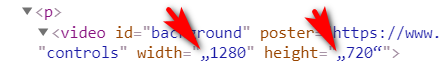
Sorry for the late reply, I took a look at your video and found that your video code has errors, for example, it has misplaced quotes:

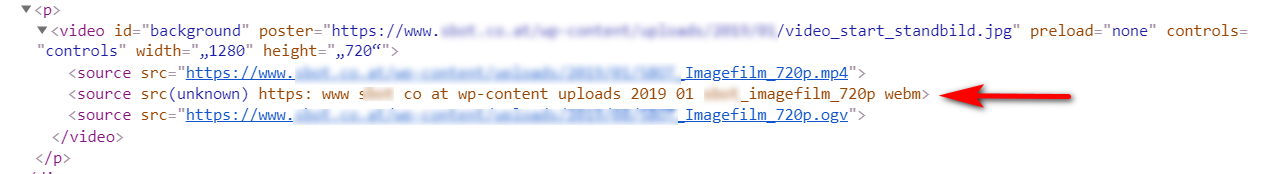
and of the 3 file types for your videos the “webm” link is broken

and your mp4 is not playing as a video file, it is playing as an audio file, please see the link in the Private Content area.
So this only leaves one video file that works “ogv” but not all browsers will play this type of file.
I recommend fixing your “webm” link and fixing your “mp4” file.Best regards,
MikeDecember 9, 2019 at 2:39 am #1163944Hi Mike,
thank you!
Enfold has the best support ever! You don’t have to be sorry, 2 days are o.k.I corrected the quotes. But the video code is strange as soon as I paste the code as in Private Content – safe – and open the text element again – there is the code as pasted second.
And now the video doesn’t start at all with even with my Safari
Best regards
Bettina-
This reply was modified 6 years, 1 month ago by
Thina.
December 9, 2019 at 3:01 am #1163948Hi,
Please include an admin login in the Private Content area so we can take a closer look.Best regards,
MikeDecember 10, 2019 at 2:12 am #1164261Hi Mike
please see the private content
Thank you and best regards
BettinaDecember 11, 2019 at 1:21 pm #1164805Hi,
Thank you, I corrected your video code, I see that it is in a text block element, I recommend using the “Text” tab when adding code to a text block and not the “Visual” tab.
I see that your mp4 file is still playing as an audio file, please try recreating this file so it will play as a video.Best regards,
MikeDecember 11, 2019 at 3:08 pm #1164837Hi Mike
thank you!
Did you correct the video code on the german page or on the english?
Stupid me – I opened the german page saw that the code is different now and pasted it at the english page but did not check if maybe the code on the english page was the corrected one.Hmmm, I did paste the code in the Text tab because in the Visual tab I see the image.
I’m going to recreate the mp4 again but strange when I start the mp4 which I have in the mediathek now I get the video not just the audio.Best regards
BettinaDecember 12, 2019 at 9:34 pm #1165340Hi,
Thank you for your feedback we appreciate this a lot.
So you do not need something else from us?Best regards,
BasilisDecember 13, 2019 at 11:47 am #1165479Hi Basilis,
Mike wrote that he has changed the code.
But I don’t know wether he has changed the code just on the german page or the english or on both.Now I don’t know if that code is correct one:
<video id=”background” poster=”https://www.sbot.co.at/wp-content/uploads/2019/01/video_start_standbild.jpg” preload=”none” controls=”controls” width=”1280″ height=”720″>
<source src=”https://www.sbot.co.at/wp-content/uploads/2019/01/SBOT_Imagefilm_720p.mp4″>
<source src=”https://www.sbot.co.at/wp-content/uploads/2019/01/SBOT_Imagefilm_720p.webm”>
<source src=”https://www.sbot.co.at/wp-content/uploads/2019/08/SBOT_Imagefilm_720p.ogv”>
</video>If you could answer that thank you can close that topic – thank you
Best regards
BettinaDecember 14, 2019 at 2:47 pm #1165869Hi,
Sorry for the late reply, I changed the code only on the German homepage, and I just checked again and see both the German and English are correct.
Except both mp4’s are audio only.Best regards,
MikeDecember 16, 2019 at 9:27 pm #1166581Thank you Mike!
Sorry that I have to bother …
Strange that the old mp4 is audio. I started it in my browser and it is video and audio.
But I rendered it again and to speed the site up I reduced the video sizes to 600px width and found out that the initial of the code width was too large.
So I changed the code to:
<video id=”background” poster=”https://www.sbot.co.at/wp-content/uploads/2019/01/video_start_standbild.jpg” preload=”none” controls=”controls” width=”600″>For me it looks like there is nothing in the code to make it responsive, but on the page the video is larger than 600 px and responsive.
How would the code have to be, to have just 600 px width?To test the videos I put them on a test page.
once with all 3 different file types in the code
and than with just one of each
for me mp4 works
but it takes very very long until the ogv starts even though the file size is smaller than the mp4.
When I start the ogv from the file on my computer the video starts right away.This is the test page.
Best regards
BettinaDecember 17, 2019 at 1:15 pm #1166810Hi,
Thanks for the test page, so in my research the html5 video tag behaves like an image regarding size and fluidly stays within the width of the container. So putting the video tag inside of a text element offers no container, thus the next container is the column which is full-width. You can see this example with embedded YouTube videos and our own video element.
I also tested this on your page at the bottom under your 600px image, I copied your video tag in a 1/2 column.
So the solution is to wrap the video tag inside of a container:<div style="width: 600px; overflow: hidden;"> /*video*/ </div>I have applied this to your top video to show. I do admit that I expected the video to obey the 600px width attribute, but this is the explanation I kept finding.
As for the .ogv loading, I found that in browsers “First WebM is tried. If that can’t be played, then MP4 is tried. Finally, Ogg is tried” so this explains the lag.
Best regards,
Mike -
This reply was modified 6 years, 1 month ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
