
Tagged: Portfolio Grid Icon
-
AuthorPosts
-
October 16, 2019 at 6:06 pm #1148558
Hi,
I am trying to get an icon next to the title on a portfolio grid. Any ideas on how to do that? Thanks for your help.
RobOctober 16, 2019 at 8:24 pm #1148640Hey Volgspot,
Could you please attach a mockup of what you’re trying to achieve?
Best regards,
VictoriaOctober 17, 2019 at 2:11 pm #1148918This reply has been marked as private.October 18, 2019 at 2:24 pm #1149271Hi Volgspot,
Here is the code you can put in Enfold > General Styling > Quick Css, if it does not work, put into themes/enfold/css/custom.css
#av-sc-portfolio-1 .entry-content-header a:before { content: '\ue812'; font-family: 'entypo-fontello'; font-weight: normal; speak: none; }What icon is that? It does not render.
If you need further assistance please let us know.
Best regards,
VictoriaOctober 18, 2019 at 2:47 pm #1149285Thanks a lot!!! The right code is: \E812
Regards rob
October 18, 2019 at 4:19 pm #1149337Hi Volgspot,
Please try it like this:
#av-sc-portfolio-1 .entry-content-header a:before { content: '\E812'; font-family: 'entypo-fontello'; font-weight: normal; speak: none; margin-right: 5px; }Best regards,
VictoriaOctober 23, 2019 at 10:34 am #1150440That does it. Thanks! Rob
October 23, 2019 at 8:25 pm #1150615Hi Volgspot,
Glad we got it working for you! :)
If you need further assistance please let us know.
Best regards,
VictoriaNovember 5, 2019 at 11:55 am #1153959Hi Victoria, You helped me fix the above issue, but I have one more problem with it. The text of the title is not aligned the right way
It’s like this:
ICON MASTER
DATA MANAGEMENTIt should be like this:
ICON MASTER
DATA MANAGEMENTIs there a fix for that? Thx Rob
November 5, 2019 at 11:56 am #1153961Im sorry like this:
ICON MASTER
——–DATA MANAGEMENTNovember 9, 2019 at 9:13 pm #1155245November 11, 2019 at 1:58 pm #1155601Hi Mike, No problem, thanks for your reply. Yes that’s exactly what I mean. Is that possible?
Thanks Rob
November 11, 2019 at 2:26 pm #1155620Hi Volgspot,
Please try using code like this:
#av-sc-portfolio-1 .entry-content-header a:before { content: '\E812'; font-family: 'entypo-fontello'; font-weight: normal; speak: none; margin-right: 5px; float: left; min-height: 40px; } #av-sc-portfolio-1 .entry-content-header a { word-wrap:break-word; }Best regards,
VictoriaNovember 11, 2019 at 2:51 pm #1155627Hi Victoria,
Yes that worked perfect. THX again! Regards Rob
November 11, 2019 at 6:54 pm #1155729Hi Volgspot,
Glad we could help :)
If you need further assistance please let us know.
Best regards,
VictoriaMarch 30, 2020 at 3:21 pm #1199085Hi Victoria,
I am trying to achieve a similar outcome but with using “Masonry” instead of the “Portfolio Grid”. (Individual icons centred above the Portfolio Title)
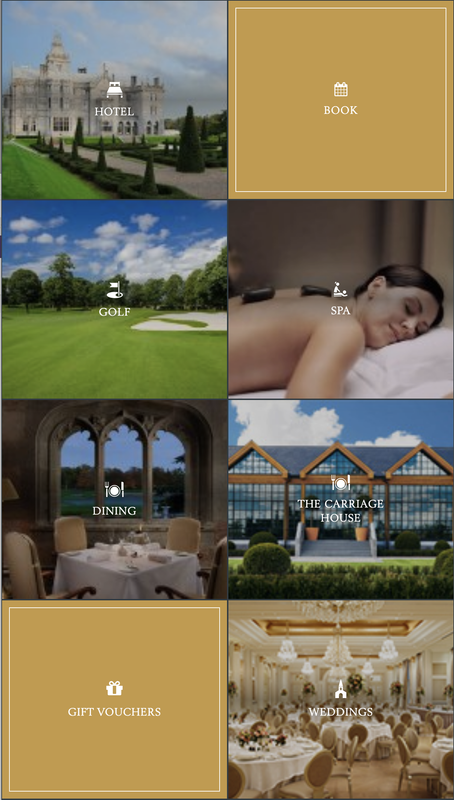
See sample below.Any ideas on how to do this? Many Thanks.
Kind regards,
Marc
-
This reply was modified 5 years, 8 months ago by
marcgys.
April 3, 2020 at 1:34 pm #1200507Hi,
@marcgys sorry for the late reply, please link to your page so we can see what you have so far.Best regards,
MikeApril 8, 2020 at 3:21 pm #1201930Hi @mike,
Here is the home page i’ve started using the “Masonry” feature where I would like to have Individual icons centred above the Portfolio Titles. It will be an Online Guest Handbook for our vacation rental. I guess most guests will use a mobile device to view it.
Many thanks,
MarcApril 11, 2020 at 9:14 pm #1202989Hi,
Sorry for the late reply, the following css will place an icon above the titles, to place a different icon above each title add the masonry ID to the code with the icon and copy for each icon. Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#top .av-caption-style-overlay .av-masonry-item-with-image .av-inner-masonry-content .avia-arrow { display: block; top: 40%; left: 47% !important; transform: rotate(0deg) !important; } .av-masonry-entry .avia-arrow:before { content: "\e821"; font-family: entypo-fontello; color: #fff; font-size: 40px; } @media only screen and (max-width: 767px) { #top .av-caption-style-overlay .av-masonry-item-with-image .av-inner-masonry-content .avia-arrow { display: block; top: 20%; left: 47% !important; transform: rotate(0deg) !important; } .av-masonry-entry .avia-arrow:before { content: "\e821"; font-family: entypo-fontello; color: #fff; font-size: 20px; } }Best regards,
Mike -
This reply was modified 5 years, 8 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.

