
-
AuthorPosts
-
October 12, 2019 at 3:57 am #1147295
Hi guys,
I use yall for multiple sites, cause yall the best, but every time I work on a project, I ALWAYS run into a problem with header font colors. If there was one thing you guys could simplify, this would be it. I sometimes spend an hour getting the menu item colors to change. This time around, I still couldn’t do it.
I have login info in the “private content” area.
For the project, I am looking to reproduce the following site in Enfold: http://internationalgrandball.com/
1) I need to change the menu items from grey font to black font (or just be able to change the font to any color). I tried every text setting in general/advanced styling. Is it not changing because I’m editing it in the child theme and not the regular enfold theme? I didn’t think that would cause any issues.
2) Change the MASON DEAN NY text on the top right of the page to black, and make it bold.
3) Add in the text “Next Event: July 26-28, 2019” at the top left. In settings, you can choose to add text either at the top left, or the top right. Not both.
4) I selected for the header to be transparent, so the background colors of both the menu and the top bar disappear. I changed the setting for “color of transparent menu” to white, nothing happened.
Essentially, I’m looking to make the menu look as much like their current website as possible.
Please help!
Cheers,
-DanielOctober 12, 2019 at 8:40 pm #1147442Hey Dzimnikov,
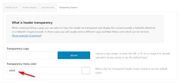
Thank you for the login, to change the menu color for the transparency menu please see Enfold Theme Options > Header > Transparency Options > Transparency menu color

To make the “MASON DEAN NY” text bold, please see Enfold Theme Options > Advanced Styling > Small bar above Main Menu and change the font-weight to 900

To add in the text “Next Event: July 26-28, 2019” at the top left, I assume that you mean that in the Phone Number or small info text field you want Next Event: July 26-28, 2019 at the top left and MASON DEAN NY in the top right, so your Phone Number or small info text field will look like:<span class="info-left">Next Event: July 26-28, 2019</span> <span class="info-right">Sponsored by <a href="http://www.masondean.nyc/"><b>MASON DEAN NY</b></a> </span>and your css will look like:
#header_meta > div > .phone-info,#header_meta > div > .phone-info > span { width: 100% !important; float: none !important; display: inline !important; } .phone-info span.info-right { float:right !important; line-height: 30px; } .phone-info span.info-left { float:left !important; line-height: 30px; }For your last question, the color of transparent menu is for the color of the menu text, please see above.
So to change your header to have a little white transparency, your css would look like:#top .av_header_glassy.av_header_transparency #header_main { background-color: rgba(255,255,255,0.25) !important; }I added all of these changes for you, please clear your browser cache and check.
Best regards,
MikeOctober 13, 2019 at 9:20 pm #1147619This is amazing, thank you as always Mike!!! You guys are absolutely the best!
One small problem, the homepage is now not fullscreen, I’m not sure why: https://igb.jointdiplomacy.com/
All the other pages are, so I’m not sure why.Cheers,
-DanielOn a side note, developer doesn’t seem to be working for text boxes: https://imgur.com/a/coDdZjH
Is there a upgraded version of Enfold one can purchase with extra elements (like a pro version)?-
This reply was modified 6 years, 2 months ago by
Dzimnikov.
October 13, 2019 at 9:29 pm #1147625Hi,
That is odd, I thought it was full-width yesterday? It looks like it is set at Enfold Theme Options > Layout > Maximum Container width 1310px, please try changing to 100%Best regards,
MikeOctober 13, 2019 at 11:04 pm #1147637I figured it out, had to do with selecting the builder on the page.
On mobile, the small bar above the menu has a white background. Is there a way to change the color of it on mobile? (The text is white, so you can’t see it).
Also, on mobile, as you scroll down the main page, the fullscreen slider image pops out a little bit. Is there a way to change that, im not sure why that is happening.On a side note, developer doesn’t seem to be working for text boxes: https://imgur.com/a/coDdZjH
Is there a upgraded version of Enfold one can purchase with extra elements (like a pro version)?Thank you for all the continued help!!! :)
-DanielOctober 13, 2019 at 11:54 pm #1147644Hi,
Glad to hear you figured it out, for the topbar it looks like there is a brown color it wants to be, please try this css:.responsive #top .av_header_transparency #header_meta { background-color: #ab6d4e !important; }I don’t see that the slider is poping out on scroll on mobile, can you make a video of this so we can see? There are a few free mobile screen recorders, I like Screen Recorder – No Ads for Android.
Sorry, there is no Pro Version, or should I say there is no Free Version :) But yes this issue has already been found and will be corrected with the next release which is improving this function for all of the elements, the dev team says we can replace the textblock.php file with the v4.6.2 version if really needed.
Please see Private Content area for download and save your current file as backup:
\enfold\config-templatebuilder\avia-shortcodes\textblock.phpBest regards,
MikeOctober 14, 2019 at 2:32 am #1147655That worked perfectly. Thank you!
Thank you for recommending the app, worked perfectly! Here is a video of the pop.: https://we.tl/t-JILLfB6jqO
How soon is the update coming? I’d rather not mess around with that part of the site (I’m still new to it).
Thanks,
-DanielOctober 14, 2019 at 5:16 am #1147707Hi,
Thanks for the video, I’m not seeing this issue with Android, and I see that you already have the latest IOS patch v4.6.3.1 so I’m going to ask someone with an iPhone to take a look.
I’m not sure when the next release will be, if you really need this and provide ftp access I’ll do it for you :)Best regards,
MikeOctober 14, 2019 at 7:03 am #1147729I’m using an android, not IOS. I have a samsung galaxy s8+
Is ftp access through the host, or can you access the file through the wordpress dashboard?
October 16, 2019 at 7:52 pm #1148608Any luck here? I know its a weird issue, maybe it has something to do with the settings of the slider itself? I’m not sure, websites are weird sometimes lol
October 17, 2019 at 4:33 am #1148765Hi,
Sorry for the late reply, unfortunately, we were not able to reproduce this. I’m using an LG Android and added a video in the Private Content area. I’m not sure what could be causing this, I also checked in Chrome Dev tools emulating as a mobile device, without success. It looks like your device is not handling the parallax transform as you scroll down, but I couldn’t find anything more about this, and it’s just a guess. Have you tried any other devices?
For updating the textblock.php I will need FTP access, this can’t be done through the WordPress dashboard.Best regards,
MikeOctober 17, 2019 at 11:28 pm #1149056Hey, if it works, it works. Fingers crossed its only my device. Thank you as always for your help!
I have a random side question. I’ve been asked to make an edit on a squarespace site, basically replace a banner image for mobile devices, which you showed me how to do ages ago and I’ve done it a million times on wordpress. Problem is, squarespace doesn’t have a media section for me to upload the mobile specific image, and thus I’m not sure how to reference it with a URL tag. Can I just upload it to google drive and use that link? Is there another site I can use to host the image and reference it and it will work?
I know you guys don’t do squarespace, and I already yelled at everyone involved for using squarespace in the first place lolol, but this is almost a theoretical question. Like when I use the following code:
div#blogtop.avia-section { background-image: url(https://greenmtnbowtag.com/wp-content/uploads/2019/08/scrum1.png) !important; background-position: top center !important; }does the URL have to be an internal link?
I’ve reached out to Squarespace support, but they’re absolutely useless lol, so I’m reaching out to yall, the real experts. In the meantime, I’ll mess around and see if I can fenagle something.
Thats why I move all my projects to Enfold, I genuinely love you guys!
Cheers,
-DanielOctober 18, 2019 at 6:23 am #1149118Nevermind, figured it out lol. God Squarespace is awful!!!
October 18, 2019 at 10:37 am #1149205 -
This reply was modified 6 years, 2 months ago by
-
AuthorPosts
- The topic ‘Header area font assistance’ is closed to new replies.
