
-
AuthorPosts
-
October 9, 2019 at 3:17 pm #1146531
Hi
I was able to make header widget work. I’m using top notification bar right now. I would rather have banner at the top but when I change my css to what shown in this example https://kriesi.at/documentation/enfold/example-of-banner-above-the-logo-and-menu-area/
the stuff shifts and it doesn’t look good anymore. Could you take a look?October 10, 2019 at 6:26 am #1146747Hey ilonka78,
Thanks for the details. I’m not sure I understand what you are looking to change though, could you try to explain a bit further or post a screenshot highlighting the changes you would like to make please?
Best regards,
RikardOctober 11, 2019 at 5:06 am #1147005I would like to change header widget from notification bar on top that I have now (you can just go to the website) to banner above the logoand menu . The same as in this example:
I tried to use css that is provided with example but it doesn’t work.
To get top bar I used that example
and this one works good but I just don’t like that look.
-
This reply was modified 6 years, 3 months ago by
ilonka78.
October 12, 2019 at 1:10 pm #1147333Hi,
Thanks for the clarification, so you want the part which is in yellow on your site now to stay within the container width instead of being full width?
Best regards,
RikardOctober 12, 2019 at 4:28 pm #1147419yes. Just like in example that it is provided with documentation
It is called banner above the logoI want the same exactly look but code provided in documentation doesn’t work
October 13, 2019 at 5:58 am #1147513Hi,
Thanks for the clarification. Please try this CSS in Quick CSS:
.responsive #top #header #header_main .inner-container .widget>div { width: 1310px; left: auto; transform: translateX(0%); }Best regards,
RikardOctober 14, 2019 at 12:53 am #1147649Unfortunately it doesn’t work. The banner text gets moved below the logo instead above the logo

Your example of banner in documentation (please click the link I provided before) shows exactly what I want to achieve but it doesn’t work. Why the code from documentation doesn’t work here?
-
This reply was modified 6 years, 3 months ago by
ilonka78.
October 16, 2019 at 2:45 pm #1148471Hi,
Thank you for the update.
The widget is now located above the header. Is that where you decided to move the widget?
Best regards,
IsmaelOctober 16, 2019 at 3:31 pm #1148482IT IS NOTIFICATION BAR LIKE I HAD AT THE BEGINNING
I WANT BANNER ABOVE LOGO AND MENU LIKE IT IS IN THIS EXAMPLE. EXACTLY THE SAME.
CODE PROVIDED IN EXAMPLE DOESN’T WORKI’M EXPLAINING THE SAME THING 4TH TIME.
I was given code that doesn’t work as the solution so I went back to what I had at the beginning because i can’t have live website looking like that (print screen is the solution I was given).
PLEASE TRY TO CLICK ON EXAMPLE AND SEE WHAT I WANT TO ACHIEVE INSTEAD OF GIVING ME NO ANSWER.
I STARTED TOPIC FEW DAYS AGO AND WAITING SO LONG FOR ANSWER ONLY TO FIND OUT THERE IS NO ANSWER.-
This reply was modified 6 years, 3 months ago by
ilonka78.
October 18, 2019 at 6:36 am #1149124Hi,
I WANT BANNER ABOVE LOGO AND MENU LIKE IT IS IN THIS EXAMPLE. EXACTLY THE SAME.
Sorry for the confusion. The widget or banner is already above the logo, and the position of the header elements (logo, menu, icons) is the same as in the documentation. What else do you need to adjust? If you want you adjust the size of the banner so that it isn’t full width, try this css code.
.responsive #top #header #header_main .inner-container .widget > div { width: 50vw; } .responsive #top #header #header_main .inner-container .widget { margin: 20px 0 40px 0; }Please provide a screenshot of the final header layout that you want so that we can understand your request better.
Best regards,
IsmaelOctober 19, 2019 at 5:13 am #1149463Hi
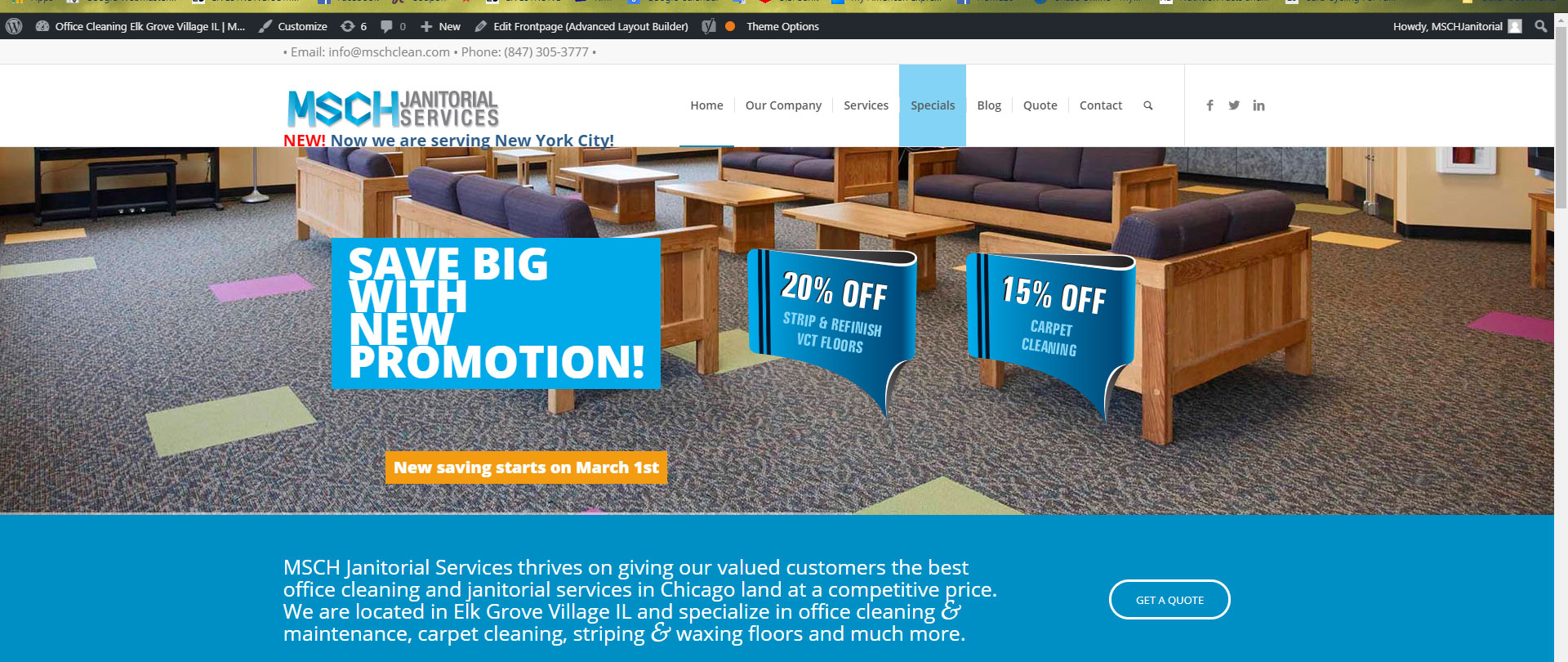
I have this
and I want to have this

I was sending you links to enfold documentation instead of print screen before.
The first one (top bar) I achieved by using this code from enfold documentation that I added to my quick css and it worked great
PLEASE USE PASTEBIN.COM NEXT TIME. THANKS
===========================================
Is that clear now ?
Looks like the code you gave me is just a piece of code that I need-
This reply was modified 6 years, 3 months ago by
Ismael.
October 21, 2019 at 6:23 am #1149716Hi,
Thank you for the clarification.
Looks like the code you gave me is just a piece of code that I need
Yes, the code above should adjust the width of the header widget and create some margins above it. Did you try it?
UPDATE: We added the css code at the very bottom of the Quick CSS field. Please check the screenshot below for the result.
Screenshot: https://imgur.com/a/9gqOWWL
Best regards,
IsmaelOctober 22, 2019 at 6:05 pm #1150245Great. Thank you. That worked. I tried the code but I was replacing part of the top notification bar code with this code and that’s why it didn’t work.
So we can close it now.The only thing is I don’t understand why this code (in documentation) doesn’t work. The top bar code in documentation works great.
October 24, 2019 at 10:44 am #1150818Hi,
Glad it worked.
The only thing is I don’t understand why this code (in documentation) doesn’t work.
There is probably a missing option that we missed, or another css modification is preventing it from working as is expected. Please open a new thread if you need anything else. We’ll close the thread for now.
Best regards,
Ismael -
This reply was modified 6 years, 3 months ago by
-
AuthorPosts
- The topic ‘header widget help’ is closed to new replies.
