
-
AuthorPosts
-
October 2, 2019 at 1:32 am #1143997
Hi,
I have a form on the left side on top of this hero image on this page: https://www.arvidsons.com/caldera-spas-get-pricing/.It shows up on desktop computers Firefox, but it isn’t showing up on mobile phones or in Chrome. Can you please advise?
Thanks!
JustineOctober 2, 2019 at 1:14 pm #1144160Hey jnightingale,
Are you referring to the area which reads GET YOUR FREE QUOTE? If so then I can see that on all screen resolutions.
Best regards,
RikardOctober 3, 2019 at 11:21 pm #1144738The area that reads get your free quote has a form directly underneath it that no one can see. The Sharp Spring form guys says this: Our code is normally directly in the page source, and should render inside of the element it is placed in. However, as you can see from my screenshot of Chrome’s inspector, it is being placed directly in the <body>, which is likely at least part of the reason it isn’t appearing correctly.
Can you please advise?
thanks!October 5, 2019 at 2:27 pm #1145267Hi,
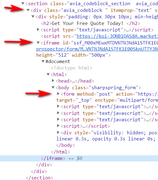
I checked your form in Chrome, Firefox, Edge & IE11 both as mobile and desktop, and the form is showing fine. I see that your form is loading within a iframe script, so what you saw in Chrome’s inspector, it is being placed directly in the <body> tag of the iframe:

But here is a warning you are getting from your “rocket-loader” :A parser-blocking, cross site (i.e. different eTLD+1) script, <URL>, is invoked via document.write. The network request for this script MAY be blocked by the browser in this or a future page load due to poor network connectivity. If blocked in this page load, it will be confirmed in a subsequent console message. See <URL> for more details.This could explain why you are not seeing it, please try disabling your caching and plugins.
Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
