-
AuthorPosts
-
September 18, 2019 at 1:38 pm #1139463
Hi,
I am working right now with enfold combinated with woocommerce.
I just have the question if you know where i can find the settings for the different categorie pages.It seems that i can just make settings over the widgets. I would like to put a slider/header picture in the pages that will be clicked from the product categorie menu but can`t find it.
Would be great to get some help, haven`t heard something from woocommerce.Thanks a lot,
rixiSeptember 21, 2019 at 3:29 pm #1140467Hey rixi,
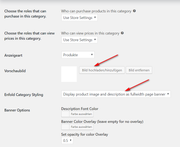
Sorry for the late reply, please go to the Enfold theme setting: Enfold Theme Options > Shop Options > Main Shop Page Banner when this is changed to Yes, display a banner image a new option below will appear Enable Banner for product category pages You can enable the shop banner for all categories as well and set individual banners by editing the category.Best regards,
MikeSeptember 22, 2019 at 7:40 am #1140572This reply has been marked as private.September 22, 2019 at 3:13 pm #1140639Hi,
For the category banner, this is as close as I could get it as it’s a different element than on your shop page, Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#av_product_description,#av_product_description > .av-parallax { transform: none !important; height: 173px !important; } #av_product_description .av-section-color-overlay { opacity: 0.1 !important; background-color: #1b4b7b !important; } #av_product_description > .av-section-color-overlay-wrap h1 { float: left !important; font-size: 35px !important; color: #1b4b7b !important; font-weight: 600 !important; } #av_product_description .av-parallax-inner.av-parallax-woo { background-position: 100% 50% !important; background-repeat: no-repeat !important; background-size: contain !important; } #av_product_description > div.av-section-color-overlay-wrap > div.container > main { padding-top: 30px !important; }Then clear your browser cache and check. Please see the screenshot in Private Content area.
I’m not sure about your next question but you can only have one banner per category.
If you are asking about putting banners on individual product pages, this is possible but with a custom function that you will have to manually add the image url and product or page id. This example adds a banner to any product, note that the image url is from my localhost so you will have to change it. Also the above css is required to style it like the following screenshot.add_action('ava_after_main_container', 'add_banner_before_breadcrumb'); function add_banner_before_breadcrumb() { if ( is_product() ) { echo'<div id="av_product_description" class="avia-section main_color avia-section-large avia-no-border-styling avia-full-stretch av-parallax-section av-section-color-overlay-active avia-bg-style-parallax container_wrap fullsize" data-section-bg-repeat="stretch" style="color:#000000;">'; echo'<div class="av-parallax avia-full-stretch active-parallax" data-avia-parallax-ratio="0.3"><div class="av-parallax-inner av-parallax-woo" style="background-image: url(https://test.test/wp-content/uploads/2019/09/bildleiste_isc_produkte_neu-1500x170.jpg); main_color background-attachment: scroll; background-position: 50% 50%; background-repeat: no-repeat;"></div></div><div class="av-section-color-overlay-wrap">'; echo'<div class="container"><main class="template-page content av-content-full alpha units"><h1><p>'. get_the_title() .'</p></h1></main></div></div></div>'; } }Best regards,
MikeSeptember 22, 2019 at 7:01 pm #1140706This reply has been marked as private.September 22, 2019 at 8:09 pm #1140735September 23, 2019 at 9:51 am #1140919This reply has been marked as private.September 24, 2019 at 9:02 am #1141271Hi,
Please include admin login in the Private Content area so we can be of more assistance.Best regards,
MikeSeptember 24, 2019 at 9:56 am #1141303This reply has been marked as private.September 26, 2019 at 6:08 am #1142118Hi,
Thanks, but I’m getting the error “Invalid username.”
Please check.Best regards,
MikeSeptember 26, 2019 at 8:59 am #1142152This reply has been marked as private.September 27, 2019 at 3:58 am #1142552Hi,
Thanks for the login, I took a look at your Quick CSS and found that the css you had added included > instead of >, so the css was not working. I replaced the css with the code above and added and image to your category Steuereinheiten and it seems to be working. Please see the link in the Private Content area.
Please clear your browser cache and check, and feel free to add images to your other categories.Mike
September 27, 2019 at 9:29 am #1142607This reply has been marked as private.September 28, 2019 at 6:15 am #1142953October 2, 2019 at 12:23 pm #1144141This reply has been marked as private.October 2, 2019 at 11:03 pm #1144289Hi,
Did you need additional help or shall we close this topic?
Best regards,
Jordan Shannon -
AuthorPosts
- You must be logged in to reply to this topic.