-
AuthorPosts
-
September 14, 2019 at 11:22 am #1138281
Hey!
I need to include a block with a fixed 100% width layout in the middle of a page with standard layout (no sidebar, standard container with reduced width).
This the layout I need:
|———| |—————————-| |———–|
|Area 1| | Area 2 | | |
|———| |—————————-| | Area3 |
|Area 1| | Area 2 | | |
|———| |—————————-| |———–|
column width about 1/4 + 1/2 + 1/4, Area 1 and Area 2 organized as rows, Area 3 organized as colum, the height of the block is dinamic.
Each area containing text and images.
For me the problem is to find a mix between the row organization of a grid row and the colum organization of a color section. Be patience, I’m a beginner. Probably the solution is easy, but I was not able to find it. hanks in advance.
Best Regards.September 15, 2019 at 12:39 am #1138428September 15, 2019 at 8:46 am #1138476Hi Mike,
yes, I thought about it, but I still had the problem of the size and the alignment of the areas.
I need the areas A1 and A2 to have the same width while their height must be equal but dynamically adapt to the content of the longer one. In HTML it is a joke to create a table with these features, but I can’t find the equivalent of rowspan or colspan in Enfold.
Maybe with a plugin?September 15, 2019 at 9:11 am #1138477Opss,
I found a brute-force alternative solution: a color section 100% width, with inside a code block element, including an HTML5 table.
it’s not a smart solution. it’s like mounting a 50 HP engine in a Ferrari. But for the moment it works.
I’m sure there is a more elegant, structured Enfold solution, and I hope you can tell me.
But in the meantime I go on like this.
Hoping for better approach, thank you Mike.September 15, 2019 at 4:19 pm #1138529Hi,
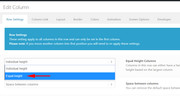
I need the areas A1 and A2 to have the same width while their height must be equal but dynamically adapt to the content of the longer one
This option is available in the column settings:

Earlier you said that you don’t want to use a sidebar, but it seems that if you adopted the sidebar as your area 3 you would have the layout you were looking for.
Perhaps I could assist more if I could see the final mockup, I feel that I’m missing a key point.Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.