
-
AuthorPosts
-
August 30, 2019 at 8:19 am #1132172
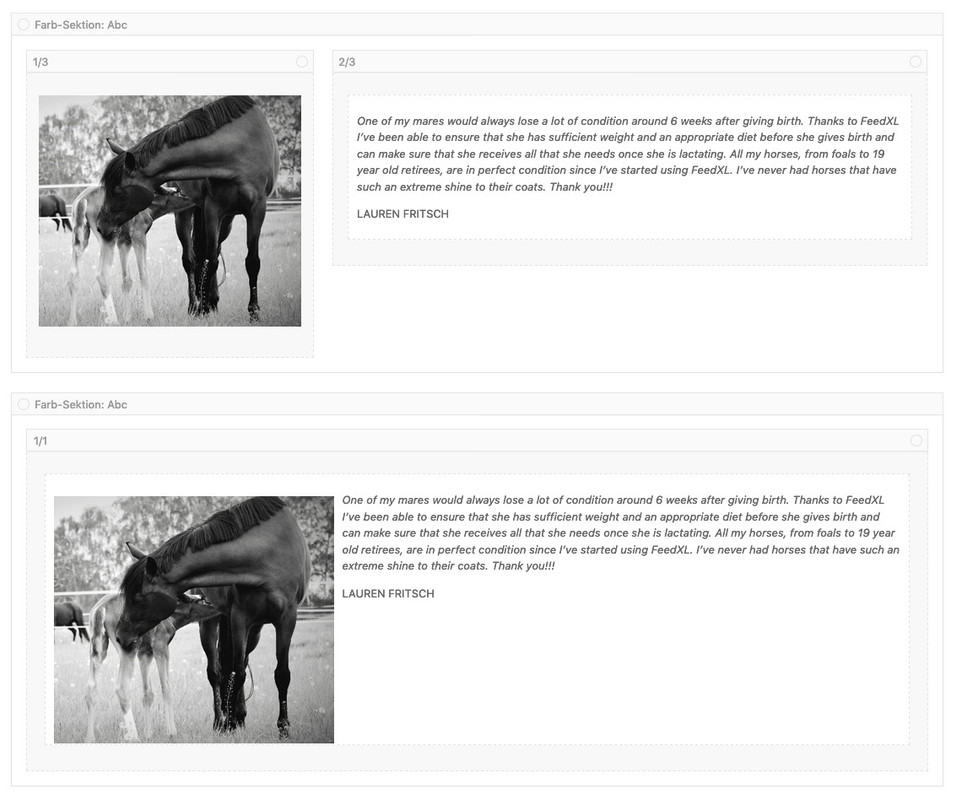
Hello. On my page I’ve added several color sections. In some of them, in the left-most cell I’ve added a background image. At screen widths above 768 px, the image displays in-full as desired and as expected. But at screen widths below 768, the height of this element drops to 1 px, and the image is no longer visible. See here for screenshots of both. Why is this occurring and how can I ensure these images remain visible at screen widths below 768 px?
I ask because for some of those rows, the accompanying text references the image. So when the image disappears, it can be confusing to readers.
As a test, I switched from child theme to parent theme, and the issue remains.
Thanks.
-
This topic was modified 6 years, 5 months ago by
FeedXL2019.
September 2, 2019 at 9:10 am #1132890Hey FeedXL2019,
Thank you for contacting us.
Please try adding a blank text element with some space in the one-fourth column with background image.
If you still have any issue post the admin login details in private content area.
Best regards,
VinaySeptember 2, 2019 at 10:16 am #1132911>> Please try adding a blank text element with some space in the one-fourth column with background image.
OK. But I’m not sure how to add a blank text element to this column. In the private section I have given login details to my private dev site. Can you perhaps do this for me in the first testimonial–the testimonial from “Gina Parry?”
Thanks.
September 2, 2019 at 12:21 pm #1132943The images are only not seen – they are still in the page.
My question is a bit different : why do you use the background-image option on that?
Your 1/4th column got no content! that is the reason why it is gone when it changes to full-width on responsive case.
So you had to use the images as Content!
See here two possiblities ( there are alot more ) :
click to enlarge

the first – uses two columns – but on the left one is an image ALB (advanced layout builder Element)
or you place a 1/1 Container and insert your media inside the text as floating image on the left. Then you only had to make some css to have more padding arround the image.
see example page: https://webers-testseite.de/guenni/
see different behaviour on small screens.September 2, 2019 at 12:45 pm #1132953@Guenni007 OK thanks for those two options. Of the two, I tried the second (1/1 container), but it doesn’t exactly behave as I want at low screen widths. I’d like to try your first option: inserting an image ALB. But how exactly do I do that?
Thanks.
September 2, 2019 at 2:58 pm #1133018well you see the image on top ( click to enlarge) – get rid of your background-image on the first column and drag&drop to that column an image alb ( this is in Media Elements )
September 2, 2019 at 3:04 pm #1133021OK I understand that I need to drag and drop an element onto the column. But which element is the ‘image alb’ element? Is it the “Image” element (screenshot)?
September 2, 2019 at 3:12 pm #1133023ALB is the shortform for Advanced Layout Builder – thats what all is about Enfold Layout feature.
An ALB Element is what you can drag to your layout. – Yes it is the image.September 2, 2019 at 3:24 pm #1133027Ah OK. Actually, maybe ALB stands for Avia Layout Builder?
Anyway, I followed your instructions, and that seems to do what I want. Thanks very much. Let’s consider this resolved.
September 2, 2019 at 7:10 pm #1133102You can see both in many places in the theme.
Yes on the editor page there is it avia, in the source code sometimes it is ava etc. pp.In Enfold Options There is it often advanced layout builder etc. pp.
For someone who didn’t know until now that you can drag things into the layout field and where he can find the picture element, you’re pretty cheeky. ;)
I’m just teasing around a little.September 3, 2019 at 3:47 am #1133166>> For someone who didn’t know until now that you can drag things into the layout field and where he can find the picture element, you’re pretty cheeky. ;)
:-)
September 3, 2019 at 6:54 am #1133230 -
This topic was modified 6 years, 5 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.


