
I need to modify the color section on the Shop page to match the client’s brand. On the other pages on the site, the Color Section uses #f15b5b. I need the Shop page Color Section to match but can’t edit it. I would also like to edit the words in the Shop Banner. How do I access it?
https://pleasanthillpets.com/shop/
Also, when using the Contact form, the autoresponder changes the & in the client’s name “Pleasant Hill Pet & Livestock” to “Pleasant Hill Pet & Livestock”. How do I change that?
Hey phausner,
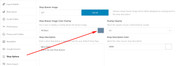
Thanks for the login you can change your shop header background color at Enfold Theme Options > Shop Options > Shop Banner Image Color Overlay

Another option would be to try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:
#av_product_description .av-section-color-overlay {
opacity: 1 !important;
background-color: #f15b5b !important;
}Best regards,
Mike
Thank you, Mike!!
Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.
For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads in the Enfold forum and we will gladly try to help you :)
Best regards,
Mike
