
-
AuthorPosts
-
June 30, 2019 at 7:41 am #1114564
Hallo, auf der Seite med-ffm.com im Footer – Beispielseite med-ffm.com Öffnungszeiten der Samstags-Praxis – lassen sich z. B. über Firefox am Mac die Texte in den Footer-Widgets nicht mit dem Cursor erfassen, wirken wie als Grafik in den Hintergrund eingebunden. Wie können wir das ändern? Vielen Dank!
June 30, 2019 at 8:22 am #1114565Die sind schon ausgewählt, nur habt ihr die gleichen Farben dafür wie die Hintergrundfarbe gewählt.
Ich denke, dass es auch über das Enfold Optionen Menu geht, ich setze hierfür meist dies in die Quick css ein:/***** Textauswahlfarben****/ ::selection { background: #E3212F !important; color: #fff !important; text-shadow: none ; } ::-moz-selection { background: #E3212F !important; color: #fff !important; text-shadow: none }wählt dann euer Farben selbst aus
(PS : ihr müsst denke ich nach dem Einsetzen des Codes die gemergeten Files löschen : Enfold-Child / Performance / Delete old CSS and JS files? )June 30, 2019 at 8:30 am #1114569vielleicht nehmt ihr das jameda blau mit Schatten:
/***** Textauswahlfarben****/ ::selection { background: #3cb8dd !important; color: #fff !important; text-shadow: 1px 1px 1px #333 } ::-moz-selection { background: #3cb8dd !important; color: #fff !important; text-shadow: 1px 1px 1px #333 }June 30, 2019 at 9:01 pm #1114700Hi FacharztzentrumInternationl,
Did you get it working with the suggestion above or do you need more help?
Best regards,
VictoriaJune 30, 2019 at 9:01 pm #1114701Hi FacharztzentrumInternationl,
Did you get it working with the suggestion above or do you need more help?
Best regards,
VictoriaJuly 2, 2019 at 10:43 am #1115128@Guenni007
@facharztzentruminternationalDE
die sind tatsächlich nicht markierbar und wirken wie eine Grafik; die Textlinks sind anklickbar, funktionieren, der Text lässt sich aber eigenartigerweise mit dem Cursor, wie @facharztzentruminternational oben schrieb, mit der Maus nicht markieren, z.B. für ein Copy&Paste oder ähnliches.
Der Text der Bildunterschrift über dem Footer lässt sich markieren, ebenso der Text innerhalb des Jameda-Widgets.
Aber der ENFOLD Footer-Text überhaupt nicht.
Sehe ich hier auch mit Firefox 67.0.4 unter Windows 10 Desktop:EN
they are actually not markable and look like a graphic; the text links are clickable, work fine, but strangely, the text can not be marked with the mouse, e.g., by the cursor as @facharztzentruminternational wrote above, e.g. for a copy and paste or similar.The text of the caption above the footer can be highlighted, as well as the text within the Jameda widget.
But not the ENFOLD footer text at all.
I also see here with Firefox 67.0.4 on Windows 10 Desktop:July 2, 2019 at 10:55 am #1115132wow, that seems to be a bug within ENFOLD (v4.5.7):
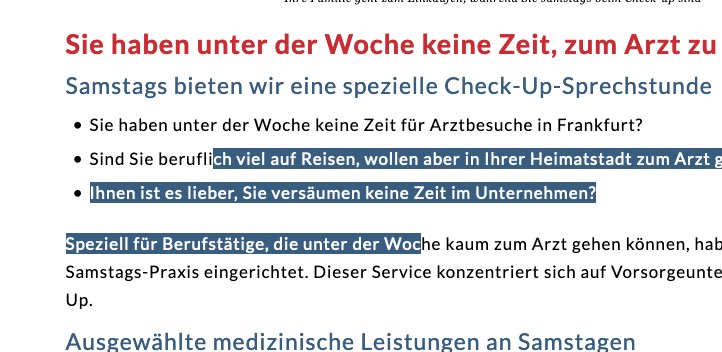
in the footer widgets I can hightlight normal text, but as soon as these texts are links they act like a graphic and cannot be highlighted with the cursor (Firefox/Windows 10 Desktop):
Here an example of my own site:
July 3, 2019 at 5:29 pm #1115528you can see the selection color on the white pages :

this is exactly the background-color of the footer / socket and the font color is white.
So if you “select” text it will not be seen.!Please enter first my css code then we can discuss if it is a bug or a feature-
because if you drag that onto your desktop besides the browser – it will create a text copy of that selected and draged part ( on mac it does)July 3, 2019 at 5:42 pm #1115531Click what i mean. here: Link
July 3, 2019 at 6:03 pm #1115535yes, your screenshot above seems to be just text.
It works if you select text-only.But what if you add to a footer widget links only, no un-linked text, just real linked text?
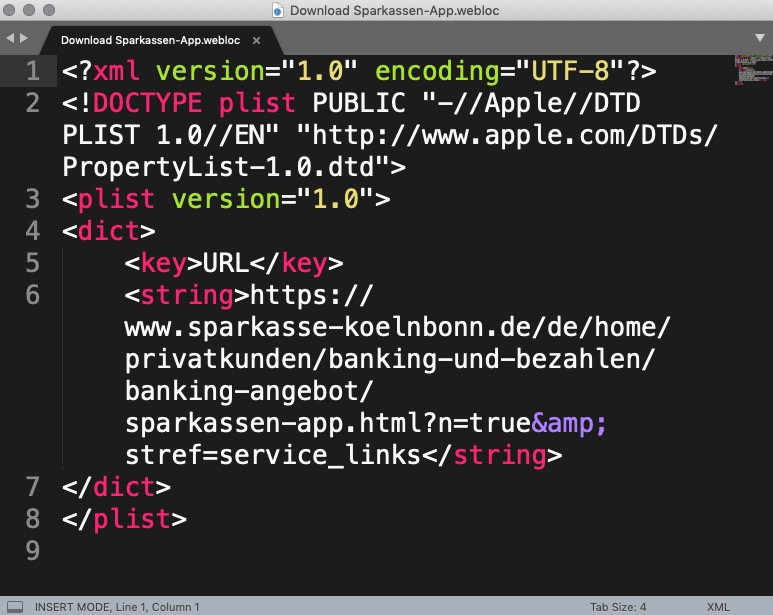
Can you hightlight these links only, too?July 3, 2019 at 9:56 pm #1115591look for example : https://www.sparkasse-koelnbonn.de/de/home.html
in the footer area – same here – no enfold – this is a matter of browser behavior.If you will pick up a link – then a webloc file is copy pasted and look like this f.e.

A Link should work as a link. But if you place the cursor next to a link so that not the hand but the cursor (selector) is visible, you can also copy a link textually if you don’t have a tremor.
If you select text with links in it – only the text will be copied.
July 5, 2019 at 12:26 pm #1116029Hi,
The highlight doesn’t appear because the ::selection state color is the same as the initial font color. Please use this css code to change the highlight color of the selected texts.
::selection { background: #ffffff; color: #000000; }Use this if you only want to apply it for the footer content.
#footer *::selection { background: #ffffff; color: #000000; }Best regards,
IsmaelJuly 6, 2019 at 10:39 pm #1116344do not forget to set the ::-moz-selection
July 7, 2019 at 5:42 am #1116370 -
AuthorPosts
- You must be logged in to reply to this topic.
