Tagged: shrinking header
-
AuthorPosts
-
June 7, 2019 at 10:58 am #1108233
multiline menu with shrinking header
(The values refer to two lines – more than two lines work, but there we have to make some compromises. because the size of the shrunken header limits the number of lines – so for 3 lines it would be an alternative to have the menu-items centered horizontaly)
How to give a custom-class to a menu-item:
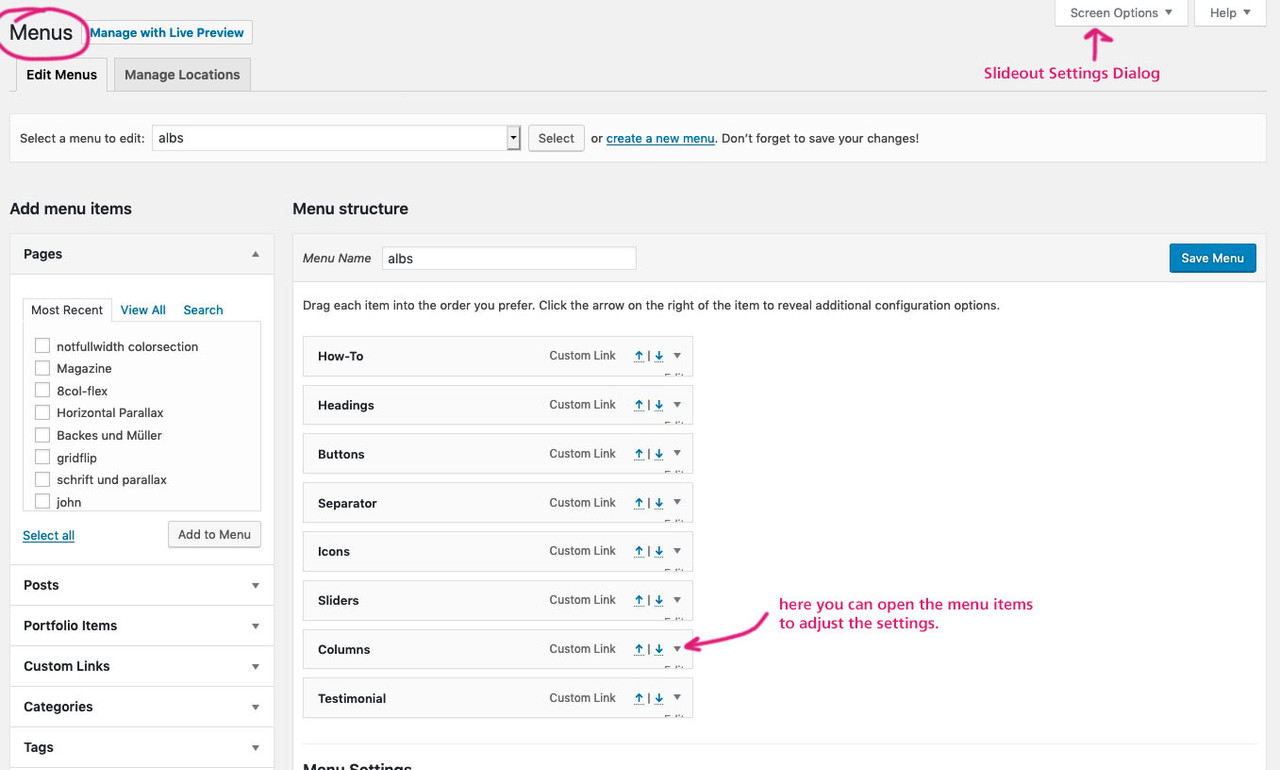
On dashboard – appearance – menus we had on the very top a slide-out button “Screen Options” with options to set for menu-dashboardso press this “Screen Options” slide-out settings dialog and mark the things you like to have for menu-styling
we need for it the “CSS Classes” – each menu-item has that little arrow on the right side
(see my comment in the image: here you can open the menu items to adjust the settings)you will see for one menu-item the following:

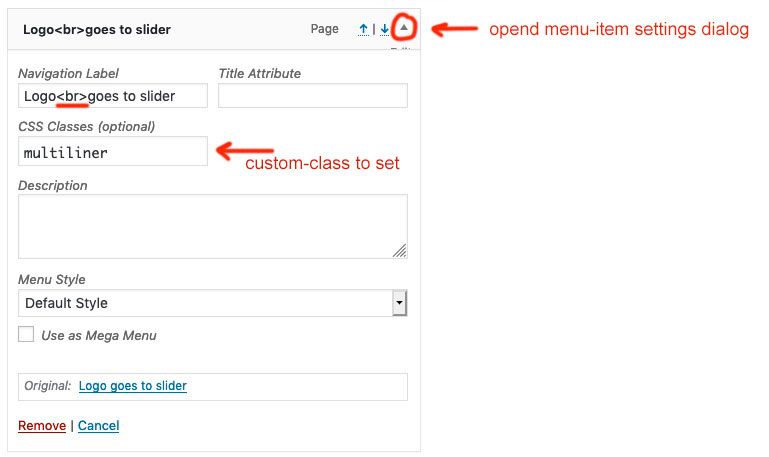
on that “Navigation Label” input field you can put in what you like to have (even image links – you know that)
for multiline you can use the br-tag ( <br> ).
Put in the CSS Classes input field : multilinerthese are all menu-settings to have
__________
We now had to bind the shrink calculation to the padding-top for menu-items and set the line-height to a different amount then the default one for oneliners
So upload a copy of the avia-snippet-sticky-header.js Script to your enfold-child/js folder (on default there is no js folder – create one ) – this one will be used for your enfold installation now.
and we need this snippet to have a child-theme shrinking script:
add_action( 'wp_enqueue_scripts', 'wp_change_sticky_header_script', 100 ); function wp_change_sticky_header_script() { wp_deregister_script( 'avia-sticky-header' ); wp_enqueue_script( 'avia-sticky-header-child', get_stylesheet_directory_uri().'/js/avia-snippet-sticky-header.js', array('avia-default'), $vn, true); }Goto Dashboard – Appearance – Editor
here you have your child-theme files – and now on the js subfolder the new script.
Under “Theme Files” you can click on this script because we had to insert some new code:Find the line (on default Enfold 4.5.7 it is line 54) :
topbar_height = header.find('#header_meta').outerHeight(),under that line insert:
multiliner_padding = header.find('#avia-menu .multiliner > a'), multiliner_lh = 20, // set the desired line-height for the multilinesnow find (on default Enfold 4.5.7 it is line 92) :
logo.css({'maxHeight': newH + 'px'});insert after :
multiliner_padding.css({'padding-top': newH/2 - multiliner_lh/2 + 'px', 'line-height': multiliner_lh + 'px'});save that file by click on “update file”
thats it___________
in order for the new changes to take effect, you may need to refresh the merged files
Enfold (Child) – Performance – check that “Delete old CSS and JS files?” and “Save all changes”
refresh your browser chache too please.See a working example on : https://webers-testseite.de/cynthia/
June 7, 2019 at 12:24 pm #1108244one thing i can not understand – maybe a mod could tell me why.
even if i have the lines to :it jumps first to the line-height (newH +px) on even those multiliner menu-items
_________
Edit – that is sad – Enfold sets that first calculated line-height as inline style to the head section – thats the reason for the “jump” to the new calculated values.
June 7, 2019 at 1:17 pm #1108253then it is only possible to have that whole function from functions-enfold.php in the child-theme functions.php
to avoid that inline setting in head section for line-height and multiliner menu-items:if(!function_exists('avia_header_html_custom_height')) { function avia_header_html_custom_height() { $settings = avia_header_setting(); if($settings['header_size'] == "custom") { $modifier = 0; $size = $settings['header_custom_size']; $bottom_bar = $settings['bottom_menu'] == true ? 52 : 0; $top_bar = $settings['header_topbar'] == true ? 30 : 0; if(!empty($settings['header_style']) && "minimal_header" == $settings['header_style'] ){ $modifier = 2;} $html = ""; $html .= "\n<style type='text/css' media='screen'>\n"; $html .= " #top #header_main > .container, #top #header_main > .container .main_menu .av-main-nav > li:not(.multiliner) > a,"; $html .= " #top #header_main #menu-item-shop .cart_dropdown_link{ height:{$size}px; line-height: {$size}px; }\n"; $html .= " #top #header_main > .container .main_menu .av-main-nav > li.multiliner > a{ height:{$size}px; }\n"; $html .= " .html_top_nav_header .av-logo-container{ height:{$size}px; }\n"; $html .= " .html_header_top.html_header_sticky #top #wrap_all #main{ padding-top:".((int)$size + $bottom_bar + $top_bar - $modifier)."px; } \n"; $html .= "</style>\n"; echo $html; } } add_action('wp_head', 'avia_header_html_custom_height'); }the reason for that function even in the original is that a start-point is set. So for multiliner it would be also a good idea to have that beginning line-height
and padding-top. f.e. in quick css:f.e.
#avia-menu .multiliner > a { line-height: 24px; padding-top: 63px }June 9, 2019 at 6:46 pm #1108661Hi Gunter,
Thank you for the great tutorial. Do you mind if we add it to our docs?
Best regards,
VictoriaJune 10, 2019 at 7:36 am #1108750But of course – unfortunately the unpredictable difficulty with the entries set in the head area arose, so that an adapted copy of the function “avia_header_html_custom_height” became necessary.
June 11, 2019 at 3:45 pm #1109193Hi Guenni007,
Ok, thank you :) Vinnay will add it to the docs.
Best regards,
VictoriaAugust 2, 2019 at 3:52 am #1124013Hi,
Another approach to add a multiline menu item:
1. Go to Appearance > Menu
2. Add a custom CSS class name “multilineItem” to the menu item
3. Add the below CSS to your site./* Multiline menu item */ #header .main_menu ul:first-child > li.multilineItem a { line-height: 24px !important; background: gold; display: flex; justify-content: center; flex-direction: column; }Let me know if this works for you :)
Best regards,
VinayAugust 4, 2019 at 9:07 pm #1124583And that happens to me – who likes to emphasize the possibilities of the flex model here so much on board. That I didn’t think of it!
Great !!!
I pull my hat before this solution.the more complex ( too complicated ) solution has only one benefit – you get a good insight into the functionality of Enfold ;)
and you can keep the menu first lines to the common baseline.September 11, 2019 at 10:58 am #1136976sorry – prematurely shot – here comes a new setting – but first think of all Enfold settings.
-
This reply was modified 6 years, 3 months ago by
Guenni007.
-
This reply was modified 6 years, 3 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.