
-
AuthorPosts
-
April 29, 2019 at 8:22 am #1095184
Hi there
how do I get the mega menu images to be responsive – the smaller the screen they distort.
Also they are not showing on the mobile burger menu as sub menu items – how do I get them to display?https://skylighter.com.au and then the sub menu is Fireworks
Cheers
NatashaApril 29, 2019 at 8:52 am #1095192I managed to fix the responsive size for the image.
So just need to know how to display the sub menus on mobile now please.
Also how can I make the main menu itself responsive? As I make the screen smaller the menu overlaps the logo.
Cheers
natashaApril 29, 2019 at 8:51 pm #1095482Hi natasha,
Can you give us temporary admin access to your website in the private content box below, so that we can have a closer look?
Best regards,
VictoriaApril 30, 2019 at 1:01 am #1095534Sure thing – please see below.
May 1, 2019 at 5:45 am #1096015Hi,
Thanks for that. I think you will have to add texts to your menu items as well, not only images. You can add classes to the elements in there so that we have something to target with CSS. For instance:
<span class="fireworks-text">Menu text</span><img src="source" />After you have added that we can help you out with CSS.
Best regards,
RikardMay 1, 2019 at 6:01 am #1096020Hi thanks for this.
So just to be clear. I need to add that code in the actual Mega Menu Column Title with the image code thats already there?
just not sure where to add/put this info
Cheers
NatashaMay 2, 2019 at 6:19 am #1096344Hi Natasha,
Yes, that is correct. I’m not sure if it’s going to work though, but it’s worth a try at least.
Best regards,
RikardMay 3, 2019 at 7:28 am #1096756Didnt work unfortunately :-( the image disappeared on desktop from the menu and nothing showed on mobile
May 4, 2019 at 5:30 am #1097065Hi,
Thanks for the update. Could you share the exact code which you used please?
Best regards,
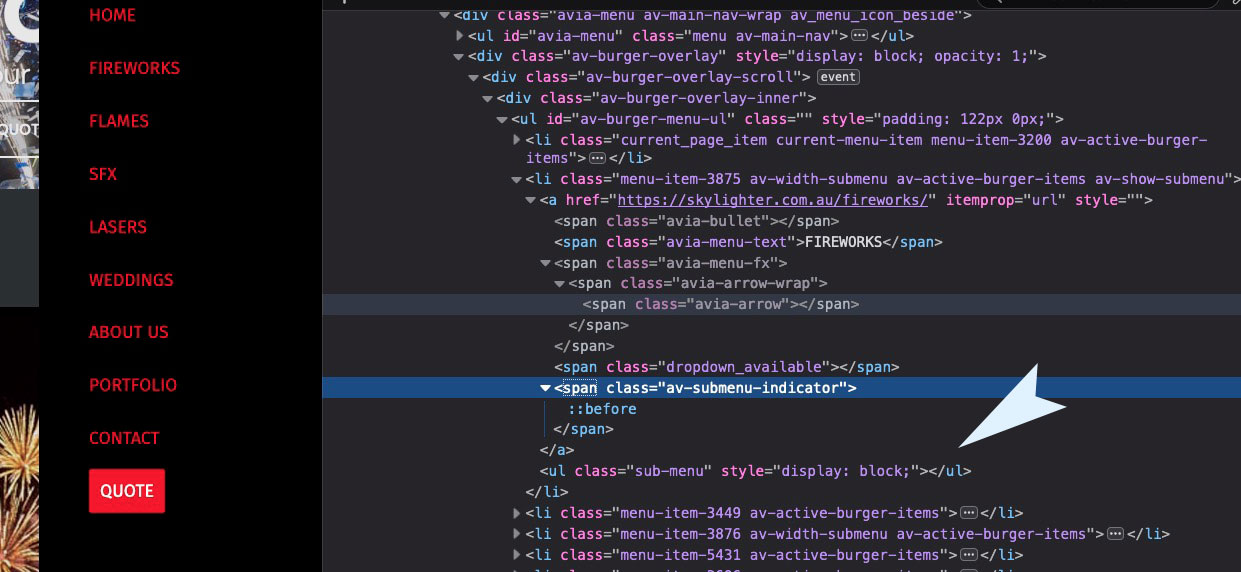
RikardMay 4, 2019 at 5:37 am #1097069no entries no output: ( this is no display:none or something like this)
click to see – the submenu ul is empty.

so now the question is why?
on Enfold – Main Menu – there is “Alternate Menu for Mobile” have you choose there a different menu?
What if you let show the submenu items directly and not on click or hover ( Menu Icon Submenu items)?
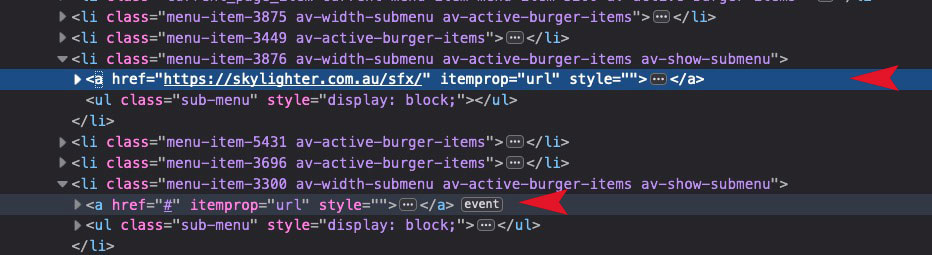
How did you place those images to the menu?May 4, 2019 at 6:17 am #1097082the eventlistener on those items are missing – on the “about us” it is there:
 May 4, 2019 at 6:39 am #1097088
May 4, 2019 at 6:39 am #1097088Hi there
I used:<span class=”fireworks-text”>Spectacular Fireworks</span>

I have removed it though as it made the image disappear.
What the other gentleman mentioned though makes sense – I have just created another menu for mobile that doesnt have the images just text and used that as the alternative menu for mobile and that works. Thank you@ Guenni007
May 4, 2019 at 3:51 pm #1097241is there an intern script that on mega menu columns the images are erased on hamburger menu?
See in my private content.May 5, 2019 at 4:55 am #1097347Hi xfacta,
Great, I’m glad that you found a solution and I’m glad that @guenni007 could help you out. Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
RikardJune 12, 2019 at 1:08 pm #1109477hello.
I cant sea images of mega menu on mobile.code in the button is
<span class=”fireworks-text”>Menu text</span>
Images shown on desk top but not on mobile


 June 25, 2019 at 3:40 pm #1113253
June 25, 2019 at 3:40 pm #1113253Hi lanasky,
Best regards,
VictoriaJune 26, 2019 at 8:45 am #1113527Hello Victoria,
This ticket doesn’t explain how to fix mega menu mobile.
I opened new ticket here/and send fixed wp login link.
June 26, 2019 at 7:17 pm #1113698Hi lanasky,
Mega menu is not showing images on mobile. If it is not working for you like this, you might want to look for a plugin that has the functionality.
Best regards,
VictoriaJune 27, 2019 at 11:01 am #1113884Thank u for answer. :)
12 days for so simple answer. :(-
This reply was modified 6 years, 5 months ago by
lanasky.
June 27, 2019 at 8:04 pm #1114089Hi lanasky,
Sorry about that. I was hoping there is a way to still do it.
Images in the mobile menu are not really a good idea, they take the traffic and the screen real estate.
Best regards,
Victoria -
This reply was modified 6 years, 5 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
