
-
AuthorPosts
-
April 3, 2019 at 7:08 am #1086377
Hi,
I am attempting to add the following JS code to a code block for a tracked contact form however after update the viewed page seems ok but when you view the backend the code block is not correct and is thrown out.
If you view the page or test the code you should see what I am experiencing.
Please view PC below.
Cheers
JohnApril 7, 2019 at 12:02 am #1087865Hey John,
Sorry for the late reply, I have taken a look at your page and on the backend there several elements that are not working correctly, I see that you are using v4.5.1 with Yoast
There were a couple of issues with this version, so I recommend updating to v4.5.5 to ensure that you are not experiencing one of them.Best regards,
MikeApril 7, 2019 at 6:37 am #1087881Hi Mike,
I have updated the plugins and the theme to the latest..
I then went back in and re-completed the page however I am still getting the same result.
Any assistance is greatly appreciated.
Cheers
JohnApril 7, 2019 at 2:37 pm #1087975Hi,
Thanks, I took another look and see that the html in the infusion form is rentering in the backend within the debugger, this has broken the elements in the builder. Please see the screenshot in Private Content area, you will see that in the debugger field the form is showing instead of the code.
I checked the code snippet you posted in the Private Content area for un-closed div’s and found none and I also checked it in a validator and it passed, but when I added it to my localhost it also broke my page on the backend. So the solution here is to create a “shortcode” from your form so it will only render on the front end.
While you can do this yourself if you have that experience, but I will recommend using a plugin for ease of use.
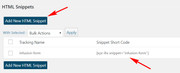
I tested: Insert Html Snippet , just add your html in the plugin field:

and then add the “shortecode” to a code block element:[xyz-ihs snippet="infusion-form"]and it will work on the frontend without braking your backend.
Please note that when you try to remove the code block that you have there now you will probably lose most of your page, that’s what happened to my test page, so just be ready to re-build your page.Best regards,
MikeApril 8, 2019 at 1:22 am #1088079Hi Mike,
Many thanks for the effort.
I installed the HTML snippet inserter and applied the code.
The result I am getting is not great as the form elements are not rendering as they should.
See image below.
Also, if you refer to the other page link I have this one has an iFrame for the form but it does not render well to a mobile phone.
Should I also turn off the debugger?
Cheers
JohnApril 9, 2019 at 2:16 am #1088477Hi,
Please give the Shortcoder a try, I tested it and it worked good.Best regards,
MikeApril 10, 2019 at 2:36 am #1088939Hi Maike,
Many thanks for the suggestion. That seemed to have done the trick.
Cheers
JohnApril 10, 2019 at 7:05 am #1088995Hi,
Glad to hear, I assume we can close this now, but I like to ask first. Shall we close this then?Best regards,
MikeApril 11, 2019 at 1:04 am #1089286Yes please close Mike.
Many thanks
JohnApril 11, 2019 at 3:41 am #1089313Hi,
If you need additional help, please let us know here in the forums.
Best regards,
Jordan Shannon -
AuthorPosts
- The topic ‘Code block breaking after page update’ is closed to new replies.
