
-
AuthorPosts
-
April 1, 2019 at 12:34 pm #1085461
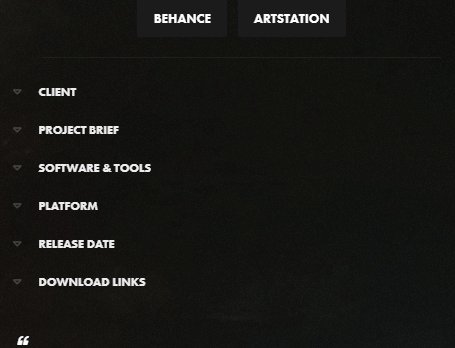
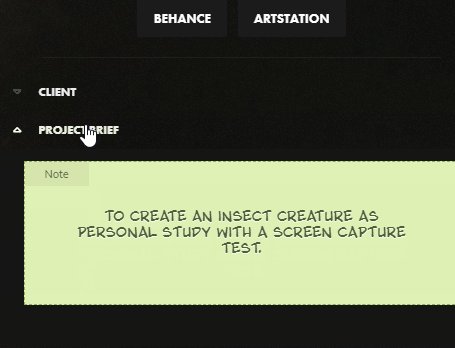
Hi, I’ve been using the accordion for a side panel on my new sites portfolio pages. I’ve managed to customise quite a bit with a bit of css content and some shortcodes.which I’m pretty happy with.

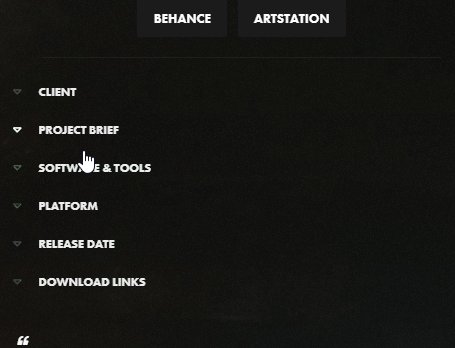
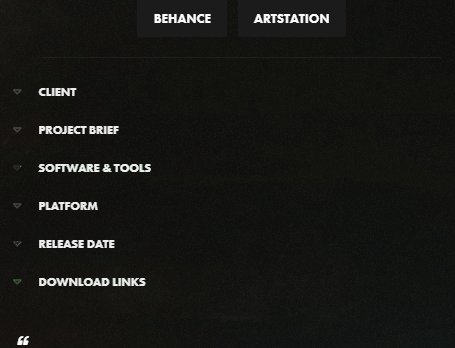
One thing I was wondering was the toggle icons themselves, is it possible to have a selected state too rather than just the hover state? So say they would be blue when selected?
I have tried with ::selected on a few elements but haven’t managed to get it to work.
Current code I have for the toggles is as..
.custom-accordion .toggle_icon:before { font-family: 'dig_icons'; content:'\e815'; position: absolute; font-size: 12px; top:50%; transform: translateY(-50%); left: 0px; line-height: 0; color:rgba(255, 255, 255, 0.2); } /* Active tab icon */ .custom-accordion .activeTitle .toggle_icon:before { font-family: 'dig_icons'; content:'\e814'; } /* Tab icon on hover */ .custom-accordion .toggler:hover .toggle_icon:before { color:rgba(255, 255, 255, 1); }Any help greatly appreciated!
-
This topic was modified 6 years, 9 months ago by
Digilocker.
April 1, 2019 at 1:00 pm #1085470managed to fix the above with using the activetitle, sorry missed that…
/* Active tab icon */ .custom-accordion .activeTitle .toggle_icon:before { font-family: 'dig_icons'; content:'\e814'; color:white!important; }However, I have a new issue, the toggle titles have an overlay effect, (which I think is part of the enfold theme, as I dont think I have styled this in my child themes css).
Is there anyway to override the visited selector of this, because the white hover effect disapears once the toggle has been opened and it feels a little broken that way?
 April 1, 2019 at 1:11 pm #1085481
April 1, 2019 at 1:11 pm #1085481Sorry fixed the issue, there was still a custom color being applied to the element which must have been over-riding the css when the toggle had been visited.
April 2, 2019 at 7:29 am #1085894Hi Digilocker,
Glad you got it working for you!
Best regards,
Victoria -
This topic was modified 6 years, 9 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
