
Tagged: icon grid, margin, mobile, padding, responsive
-
AuthorPosts
-
March 12, 2019 at 3:06 pm #1077843
Hi there,
On mobile the icon grid has a big padding between the title and text. I can’t find the css code to make that smaller.
Something like:
.avia-icongrid-flipbox li .avia-icongrid-flipback .avia-icongrid-inner {
padding: 0px;
margin-top: 0px;
}Hope you can help me!
Janneke
March 14, 2019 at 5:23 am #1078524Hey jannnnnneke,
Please try the following in Quick CSS under Enfold->General Styling:
@media only screen and (max-width: 767px) { .avia-icongrid-flipbox li .avia-icongrid-flipback .avia-icongrid-inner { padding:0; } }Best regards,
RikardMarch 14, 2019 at 5:46 pm #1078762HI Rikard,
Thanks for your response, unfortunately it doesn’t work!
Any other ideas how to fix this?
Thank you!
March 14, 2019 at 11:06 pm #1078915Hi,
Did you add the code to very top of quick css so it runs first? Also, be sure to clear the cache a few times over.
Best regards,
Jordan ShannonMarch 15, 2019 at 10:29 am #1079057Hi!
I had only one other css code in styling tab. Added the code now first, but also after clearing cache it doesnt work. This is my whole css styling tab:
@media only screen and (max-width: 767px) {
.avia-icongrid-flipbox li .avia-icongrid-flipback .avia-icongrid-inner {
padding:0;
}
}#top .main_color .avia-color-theme-color {
border-color: #4a9a59;
}Tried padding:0; / padding: 0; / padding: 0px; > nothing works.
See link (mobile version/smaller screen).
March 17, 2019 at 5:40 am #1079525Hi,
I see that you are using file compression under Enfold->Performance. Please try to delete the old CSS and JS files there to see if that helps.
Best regards,
RikardMarch 21, 2019 at 10:31 am #1081303Hi Rikard,
How can I delete old CSS and JS files? In the Quick CSS I’ve only added the CSS you see above. Should I go to the filemanager/ftp to delete files? Where can I find them?
Thank you,
JannekeMarch 24, 2019 at 7:28 pm #1082337Hi,
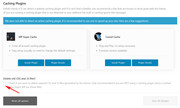
Sorry for the late reply, for your question about deleting your old css in the theme, please try the Theme setting at the bottom of the performance page, it will look like this:

This will remove all but the most current files, I would not recommend deleting them in ftp because then you would have no styling for your site.
For your question about removing the spacing of your icon grid, I assume the section is in the screenshot I posted in the Private Content area. For this try this css:@media only screen and (max-width: 767px) { #top.home .avia-icon-grid-container .avia-icongrid-front > .avia-icongrid-inner { padding-bottom: 0 !important; } #top.home .avia-icon-grid-container .avia-icongrid-front > .avia-icongrid-inner { padding-top: 20px !important; } #top.home #av_section_5 > .container >.template-page.content { padding: 0px !important; } }Best regards,
MikeMarch 25, 2019 at 11:17 am #1082606Hi Mike,
Deleted the old CSS files and changed the CSS code to the code you sent, but didn’t work. I cleared cache but there is still a big empty space between title and description.
I removed the old code:
@media only screen and (max-width: 767px) {
.avia-icongrid-flipbox li .avia-icongrid-flipback .avia-icongrid-inner {
padding:0;
}
}And just added only your code… see site
March 26, 2019 at 5:27 am #1082969Hi,
Please remove the css and try this instead:@media only screen and (max-width: 767px) { #top.home .avia-icon-grid-container .avia-icongrid-front > .avia-icongrid-inner { padding-bottom: 0 !important; } #top.home .avia-icon-grid-container .avia-icongrid-flipback > .avia-icongrid-inner { padding-top: 0 !important; padding-bottom: 0px !important; } #top.home .avia-icon-grid-container .avia-icongrid-front > .avia-icongrid-inner { padding-top: 20px !important; } #top.home #av_section_5 > .container >.template-page.content { padding: 0px !important; } }Best regards,
MikeMarch 26, 2019 at 3:30 pm #1083130Hi Mike,
Yes! Now it works!! Thank you!
Only on mobile there is no padding above the first icon and under the last iconbox. The row has a grey background, so it would be nice if there is a little padding/space above and under the icon grid box. Which code could I use or adjust to create this?
Hope you understand me.
Thanks!
Janneke
March 26, 2019 at 3:33 pm #1083132I already succeeded! Thanks for your help!
March 26, 2019 at 6:34 pm #1083191Hi,
I’m glad this was resolved. If you need additional help, please let us know here in the forums.
Best regards,
Jordan Shannon -
AuthorPosts
- The topic ‘Change mobile padding icon grid’ is closed to new replies.
