
-
AuthorPosts
-
March 5, 2019 at 7:31 am #1074686
Is it possible to create a site which shows a background image through the main areas etc with enfold.
Where the background is an image and other elements sit on top etc?
March 6, 2019 at 7:21 am #1075331Hey wealthyone,
Yes, it’s possible but via Quick CSS.
Can you give us a link to your site? then we’ll inspect and give you css code that should work.Best regards,
NikkoMarch 6, 2019 at 7:39 am #1075342Wow that would be awesome and allow me to use Enfold to make a great website
March 6, 2019 at 9:02 am #1075397Hi wealthyone,
Thanks, I apologize I forgot that there is an existing option for this.
First thing you’ll need is to use a Boxed Layout.
You can change this in Enfold > General Layout > Layout (tab) > Use stretched or boxed layout? > Boxed Layout, then save.
Go to Enfold > General Styling > Body background > Background Image > Upload custom image.
Hope this helps.Best regards,
NikkoMarch 6, 2019 at 9:54 am #1075412But does that not just place an image on the outside of the boxed layout. So from the boxed area to the outside edge of the Screen.
I will test it however.
Yes as suspected it does only add image to outside edge of boxed layout and to edge of screen.
So not what I was looking for
-
This reply was modified 6 years, 9 months ago by
wealthyone.
March 7, 2019 at 4:18 am #1075728Hi wealthyone,
I thought what you were trying to achieve was the first link you gave (private content) and I made a screenshot showing why I thought it was boxed layout that you’d like.
This is the demo that uses boxed layout: https://kriesi.at/themes/enfold-blog/
Do you perhaps want it to be something like the Latest News and Tour Dates in: https://kriesi.at/themes/enfold-band/ ?Best regards,
NikkoMarch 7, 2019 at 5:28 am #1075747I was refering to the Image inside the boxed area and how the contents of the page sit over the image
( Where the background is an image and other elements sit on top etc?)
The way you are seeing it is where the image is hidden from the boxed area and only shows on the outside of the boxed area…
So no nothing like the Band page..
So looking at the site I sent, can that be reproduced within Enfold
Background with contents sitting on top-
This reply was modified 6 years, 9 months ago by
wealthyone.
March 7, 2019 at 5:56 am #1075761Hi wealthyone,
I have made some modifications with enfold-blog demo, can you check if this is what you’d like to have: https://imgur.com/WAQVFGB
Best regards,
NikkoMarch 7, 2019 at 7:22 am #1075813Thats looks somewhat better.
I see the image is on top and does not show back ground underneath.
Can this be done for worded ares as well…I guess with changing background colors that would be work?
Pete
March 7, 2019 at 5:44 pm #1076060well i did here a playground for that.
to have a fixed frame layout with image above the header is very tricky – if you want to have a sticky header.
If header is allowed to scroll away that might be easier to style.See here with a little trick to obtain a “background” on top of a sticky header: https://webers-testseite.de/goldfinger
the background is in this case styled by a very old plugin – but still working – but you can do that by css too.
It is more or less playing with different transparencies – because the content had to be easily legible
PS: this here is a website with fixed framed : https://webers-testseite.de/bernhard/
and if you can work with developer tools you can see the extra div on top with higher z-index to cover the scrolling content.March 8, 2019 at 1:34 am #1076183Great Guenni007
The first sample looks greatAny chance I can get a back up of that site ( I use duplicator) to have a look at it on my dev site ( I use Desktop Server )
Sent you an email
Pete
Also Thanks Nikko for your input as well
March 8, 2019 at 8:17 am #1076252i switched to pseudo fixed frame – it is a boxed layout with #header and #main distance from top.
The trick here is as mentioned above that i have a copy of the “html” background on top with defined height and great z-index.
the copy on that background slider plugin – is only possible on changing the plugin code.
A slide change on the page during page will not work propperly – because there will be no synchronicity in the two containers
see test page.
Edit: to my great surprise, even this is going pretty well.
at least a few cycles-
This reply was modified 6 years, 9 months ago by
Guenni007.
March 8, 2019 at 8:29 am #1076258To your question on a backup. : No
i will give you instead a good tutorial to obtain that simple boxed layout – but with header on top – no distance.
That is only css and that little plugin.
that edited plugin was hard work – so thats my unique selling point ;) – sorry.March 8, 2019 at 9:10 am #1076266Oh didnt mean the plugin backup…
was the settings for the theme page really..
And didnt really pick it was the plugin doing the work.. But all good..Thanks
Edit. Currently the problem I see here is you never see the bottom of the page as only a small proportion shows at once..
Guessing if the header scrolled as well then it would be like a normal site.
The goldfinger looks good tho-
This reply was modified 6 years, 9 months ago by
wealthyone.
March 8, 2019 at 9:32 am #1076269I was already aware that you wanted the complete duplicator backup; but for copy right reasons this is not possible.
That plugin will work with boxed layout without any editing.
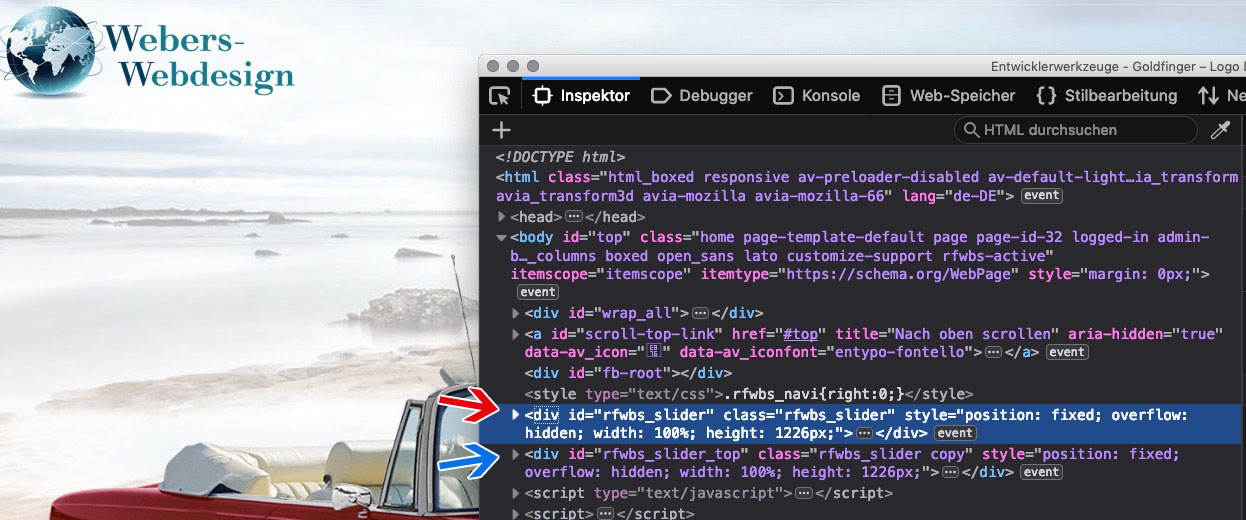
Only if this construction as shown on the test page it will be necessary to have a congruent copy of the whole:
( click to enlarge)

And this will only work if you change the source code of that plugin!
On default there will be only the red arrowed container with z-index -1
the copy ( green arrow) is set to the given height on top: f.e. 105px height and z-index: 500 and of course to overflow hidden.
Without this construct, the header would remain fixed, but the page content would reappear above the header when scrolling.April 3, 2019 at 4:01 am #1086308Hi Nikko
Can you explain how you achieved your https://imgur.com/WAQVFGB version..
With the right transparacy this might be a start.
And if other elements can be placed on top then we have a start?April 4, 2019 at 6:08 am #1086759Hi wealthyone,
Using this demo: https://kriesi.at/themes/enfold-blog/
I have used this css code:#header .header_bg, #top #main .container_wrap { background-color: rgba(255,255,255,0.2); } .html_boxed #main { background-color: transparent; }Just replace 0.2 to adjust transparency (0 – fully transparent, 1 – no transparent)
Best regards,
NikkoApril 4, 2019 at 6:21 am #1086769Thanks Nikko
Will give it a go in the default theme and see how it goes.
Much appreciated
UPDATE
yes it worked. So by using Color Sections ( where I can) I can make top elements sit on top etc..
Great work..
A great start..-
This reply was modified 6 years, 8 months ago by
wealthyone.
April 4, 2019 at 6:30 am #1086771IS there a setting to made the header background solid or is it done by code??
NOTE Dont worry. Found it
#top #header_main {
background: #FFF !important;
}-
This reply was modified 6 years, 8 months ago by
wealthyone.
April 4, 2019 at 6:37 am #1086777one thing I dont seem to be able to find is how to make the Border Radius of the outside edge of the site itself. With a border color.
ThanksApril 4, 2019 at 6:42 am #1086778Hi wealthyone,
Try using this css code, just remove those codes that you will not use which I just added to emphasize the border-radius when looking into it in the frontend:
.boxed #wrap_all { border-radius: 20px; border: 5px solid blue; overflow: hidden; margin: 20px auto; }Best regards,
NikkoApril 4, 2019 at 6:45 am #1086779You are a champion Nikko
Worked great
ThanksApril 4, 2019 at 7:06 am #1086789Hi wealthyone,
Thanks for your kind words :)
We’re just glad that we could help.
Thanks again for using Enfold and have a great day!Best regards,
Nikko -
This reply was modified 6 years, 9 months ago by
-
AuthorPosts
- The topic ‘Is this Possible’ is closed to new replies.
