
-
AuthorPosts
-
February 14, 2019 at 6:08 am #1066794
Hello,
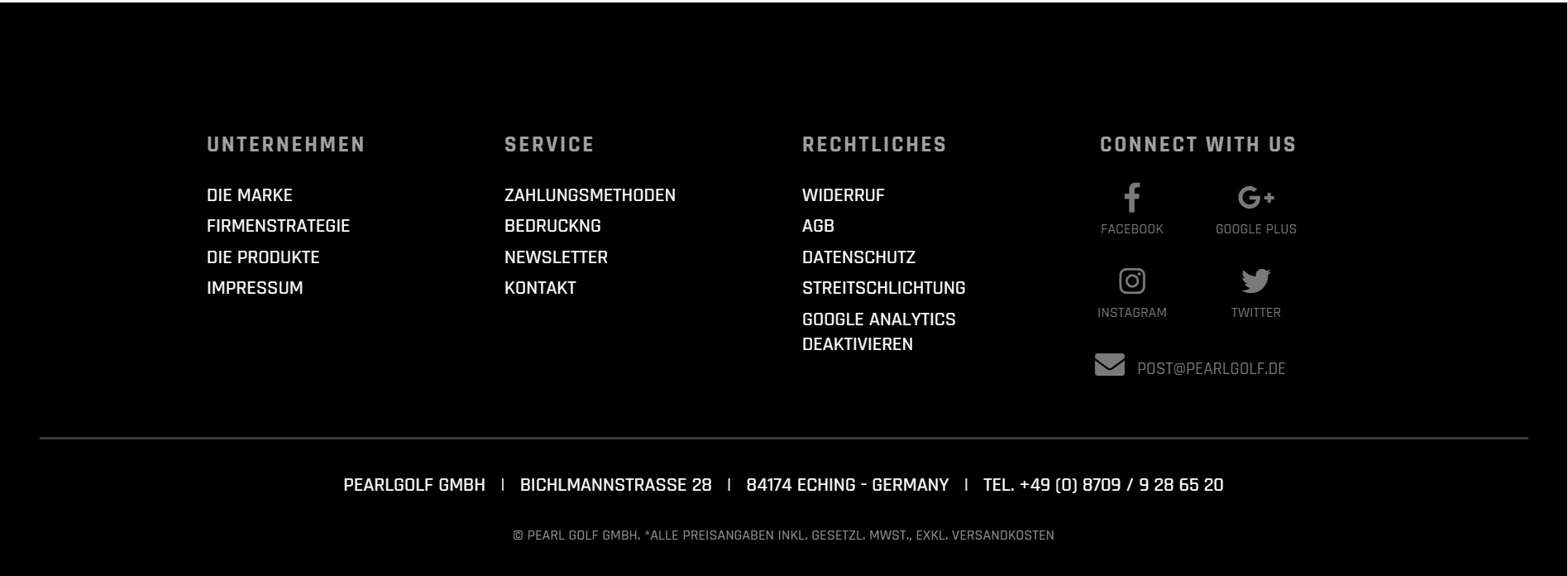
I need a socket (under the footer) with a grey line and the content should be centered. As in the example. Can someone help me?
 February 15, 2019 at 6:01 am #1067292
February 15, 2019 at 6:01 am #1067292Hey frasche,
The screenshot is not loading, and you didn’t give us anything to look at either.
Best regards,
RikardFebruary 15, 2019 at 6:41 am #1067302Sorry,
Did the picture accidentally deleted
https://frasche.de/wp-content/uploads/foter.png

Hope u can give me an idea.February 16, 2019 at 10:03 pm #1067821Hi frasche,
Can you show us what you’ve got so far?
Could you please give us a link to your website, we need more context to be able to help you.
Best regards,
VictoriaFebruary 16, 2019 at 11:56 pm #1067838Hi,
Unfortunately, I have nothing because I do not know how to do it right.
I want to insert a centered line and two centered lines of text below it in the socket. I want to be able to determine the line width.
In the footer, I need 3 or 4 columns that address from the center of the site. Just like in the picture. The footer and pedestal of the Enfold Child are left-aligned and I can not get a centered line that is just over the entire layout width.February 19, 2019 at 1:40 am #1068690Hi
I started this topic 5 days ago. I would be happy if I find a supporter who can really help me. So far I have had very good experiences with Enfold Support only with Ismael. Victoria asks what I already have. I have nothing, and that’s how it is described. I can not understand why the question was asked. It seems to me that some supporter simply not like to do something.February 20, 2019 at 12:52 pm #1069430Hi
It is very sad that after almost a week I have not received a useful answer to a simple question.I have purchased 9 Enfold licenses and will now seriously consider changing to another theme. Because I need a support, which also helps. But I can not wait that long for someone to try to help me. I just want to know how to build a centered line in the socket and a centered text underneath. Of course, responsive and the line width, I would like to be able to set myself. That’s all.
That can not be that hard for professionals.
I hope I get a useful answer immediately. Otherwise, this support is the worst I’ve ever seen.
February 20, 2019 at 7:53 pm #1069654Hi,
What vitkoria asked is – can you send us a link of your web site, so we can try do that on your web site as implementation?
Best regards,
BasilisFebruary 21, 2019 at 8:23 am #1069834Since I have not been helped by you, I have written a code myself. It works, but it is certainly not the best solution. I hope now that someone from your team feels sorry for that and correct the code so that it is technically sound. At the moment I can not center the line with my code correctly.
CSS: #socket .container{ padding-top:0px; padding-bottom:15px; display: flex; align-items: center; justify-content: center; } #socket{font-size: 20px; text-align: center; margin-top: -1px; z-index: 1;} @media only screen and (max-width: 768px) { #socket .container, #socket{ padding: 0 0px 10px 20px; } } @media only screen and (max-width: 768px) { #footer .textwidget { display: flex; text-align: center; justify-content: center; align-items: center; } ul {font-size: 24px !important;} li {font-size: 20px !important;} } @media only screen and (min-width: 980px ) { #footer .textwidget { position: relative; left: 2em; text-align: left; justify-content: center; align-items: center; } } @media only screen and (min-width: 1260px ) { #footer .textwidget { position: relative; left: 4em; text-align: left; justify-content: center; align-items: center; } }HTML for Socket: <hr style="color:#989898; background-color:#989898; height:1px; border:none;"><p style="margin: 0 50px 5px 50px; text-align: center; font-family: 'Rajdhani', sans-serif !important; font-weight:500; font-size:20px; hyphens: none !important;">FRASCHE.DE WEB & MEDIEN AGENTUR CHONBURI 20150 TEL. +66 (0)8100 / 27805 <a href="mailto: (Email address hidden if logged out) " style="text-decoration: none;">INFO@FRASCHE.DE</a></p><p style="margin: 0 20px 0 20px; font-size:16px; color:#989898; text-align: center; font-family: 'Rajdhani', sans-serif !important; font-weight:500;">© 2019 - FRASCHE.DE DEUTSCHE WEB AGENTUR [nolink]</p>HTML Column 1-3: Column 1 <ul style="font-family: 'Rajdhani', sans-serif; font-weight:600;"> <li><span style="font-weight:800; font-size:20px; color:#989898; letter-spacing: 2px;">WHATSAPP</span></li> <li style="margin-top:10px;">KOSTENLOSER KONTAKT ÜBER<br>WHATSAPP: IM HANDY AUF DAS<br> <a href="https://api.whatsapp.com/send?phone=66810027805&text=Anfrage%20über%20FRASCHE.de" target="_blank"><img style="vertical-align: middle;" src="https://frasche.de/wp-content/uploads/symb-whatsapp-off.png" onmouseover="src='https://frasche.de/wp-content/uploads/symb-whatsapp-on.png'" onmouseout="src='https://frasche.de/wp-content/uploads/symb-whatsapp-off.png'" alt="Kontakt zu FRASCHE.de über WhatsApp aufnehmen"></a> SYMBOL KLICKEN!</li> </ul> Column 2 <ul style="font-family: 'Rajdhani', sans-serif; font-weight:600;"> <li><span style="font-weight:800; font-size:20px; color:#989898; letter-spacing: 2px;">RECHTLICHES</span></li> <li><a href="https://frasche.de/impressum" style="text-decoration: none;">IMPRESSUM</a></li> <li><a href="https://frasche.de/datenschutzerklaerung" style="text-decoration: none;">DATENSCHUTZ</a></li> <li><a href="https://frasche.de/kontakt/#formular" style="text-decoration: none;">KONTAKT</a></li> </ul> Column 3 <ul style="font-family: 'Rajdhani', sans-serif;"> <li><span style="font-weight:800; font-size:20px; color:#989898; letter-spacing: 2px;">CONNECT WITH US</span></li> <li><img style="float: left;"> <a href="https://www.facebook.com/frasche.de/" target="_blank"><img src="https://frasche.de/wp-content/uploads/symb-facebook-off.png" onmouseover="src='https://frasche.de/wp-content/uploads/symb-facebook-on.png'" onmouseout="src='https://frasche.de/wp-content/uploads/symb-facebook-off.png'" alt="FRASCHE.de bei Facebook" style="margin: 15px 5px 0 0; width:82px; "></a> <a href="https://twitter.com/frasche_de" target="_blank"><img src="https://frasche.de/wp-content/uploads/symb-twitter-off.png" onmouseover="src='https://frasche.de/wp-content/uploads/symb-twitter-on.png'" onmouseout="src='https://frasche.de/wp-content/uploads/symb-twitter-off.png'" alt="FRASCHE.de bei Twitter" style="width:61px; margin: 15px 0 0 0;"></a> </li> <li><img style="float: left;"> <a href="https://www.instagram.com/frasche.de/" target="_blank"><img src="https://frasche.de/wp-content/uploads/symb-instagram-off.png" onmouseover="src='https://frasche.de/wp-content/uploads/symb-instagram-on.png'" onmouseout="src='https://frasche.de/wp-content/uploads/symb-instagram-off.png'" alt="FRASCHE.de bei Instagram" style="width:82px; margin: 5px 5px 0 0;"></a> <a href="mailto: (Email address hidden if logged out) "><img src="https://frasche.de/wp-content/uploads/symb-email-off.png" onmouseover="src='https://frasche.de/wp-content/uploads/symb-email-on.png'" onmouseout="src='https://frasche.de/wp-content/uploads/symb-email-off.png'" alt="Mail an FRASCHE.de" style="width:61px; margin: 5px 0 0 0;"></a> </li> </ul>February 25, 2019 at 5:33 pm #1071368Hi frasche,
Are you working on the local server?
We need to see the actual css and html to be able to propose a solution for you. Please get back to us when you get the website to some testing server.
Best regards,
VictoriaFebruary 26, 2019 at 3:21 am #1071597See the link in the private content:
March 2, 2019 at 7:21 pm #1073695Hi,
Sorry for the late reply, and thank you for the link, I see that your socket text and hr link is centered, but from your mockup it looks like you would like the hr line to be almost full width, this css should do that:#socket > div.container,#socket .copyright { max-width: 100% !important; width: 100% !important; }Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
