
-
AuthorPosts
-
February 3, 2019 at 1:23 pm #1062206
How could I have an image and pass the mouse or pass the finger over in case of mobile devices rotate and display text? In this web prevenvital.es if I could do. How could I do it with enfold?
February 3, 2019 at 5:42 pm #1062303Hey juanraubeda,
Please try our Icon Grid element to create a flipbox, to replace the icon with a image add your image in a html image tag in the title box, like this:<img src="https://127.0.0.1/2017demo1/wp-content/uploads/2015/07/portfolio-2.jpg">you can get the url to your image in the media library.

then to hide the icon, add this css to your Quick CSS:#top .avia-icon-grid-container .avia-icongrid-icon { display: none !important; }you may want to add the page number or section ID to the css so it won’t effect other pages and elements on your site.
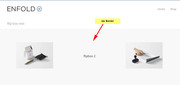
This is the result:

Best regards,
MikeSeptember 4, 2020 at 4:31 pm #1243417The above doesn’t work anymore. It just shows the source code:
 instead of an image, even when I change the URL to point to a live image.
instead of an image, even when I change the URL to point to a live image.
How can i get a flip effect on an image or Gallery so that it will flip and I can show text ‘on the reverse’ side? See link of a website I am making in Private content box.September 5, 2020 at 2:02 pm #1243606Hi,
This is true as it is an older thread, currently adding HTML to title fields is discouraged. So to add an image to the front of the flip box please try this css and adjust the :nth-child() for each flip box, in this example the css targets the second flip box..avia-icon-grid-container li:nth-child(2) .avia-icongrid-wrapper .avia-icongrid-front { background-image: url(https://your-site.com/wp-content/uploads/2020/09/CCTV.jpg)!important; background-size: contain; background-repeat: no-repeat; background-position: 50% 50%; } .avia-icon-grid-container li:nth-child(2) .avia-icongrid-wrapper .avia-icongrid-front .avia-icongrid-icon { display: none; }
If you want them to all to use the same image, just remove the :nth-child(), I also recommend adding your page ID to the css so it won’t interfere with other pages.Best regards,
MikeSeptember 7, 2020 at 11:50 am #1243934Hi Mike,
Thank you so much for your help. Works well.
Just one more thing, do you know how I can reduce the padding between the two rows of images, so that they are the same as the padding between each column? I’ve tried adjusting the padding on the settings for the grid container but it makes no difference.I have searched these forums but can’t find a solution!
September 7, 2020 at 3:37 pm #1244010Hi,
When I check your flip items the backside seems larger than the front side because the images on the front side have a white border so it adds to the “look” of the borders.
We can make the background color on the backside the same size but this doesn’t change the front side space because there really is no space, it is the white border in the image.
Please try removing the white border from the images first and then we can check again.Best regards,
MikeSeptember 7, 2020 at 4:40 pm #1244021I think you have my issue incorrect.
I need the space between the two rows of images to be smaller. I have no issue with the reverse being bigger – that’s not my issue.
Please see it now with an image that has no white borders. As I thought, this is not the problem.September 7, 2020 at 4:49 pm #1244023Please see screenshot showing where I need 20px white space between the images horizontally and vertically.
The link to the screenshot is in the private content section here as I don’t have an option to attach an image in the private section.
September 8, 2020 at 2:01 pm #1244300Hi,
Thanks for the screenshot, I do understand the space you wish to reduce, and thanks for changing the images to ones with no border, this helped.
So please try this css:.avia-icon-grid-container li .avia-icongrid-wrapper .avia-icongrid-front, .avia-icon-grid-container li .avia-icongrid-wrapper .avia-icongrid-flipback { box-shadow: 0 0 0 10px #fff; background-size: cover !important; }After applying the css, please clear your browser cache and check.
Please see the screenshot in Private Content area.Best regards,
MikeSeptember 8, 2020 at 3:20 pm #1244315Hi Mike,
I can’t see your screenshot or the Private Content area for your message but that’s ok because your css code works great!
Thank you so much for your help!September 8, 2020 at 7:45 pm #1244432Hi stephtaryn,
Glad we could help :)
You can only see private content if you are the one who started the thread, this is why we often ask users to start their own threads :)
Best regards,
VictoriaSeptember 8, 2020 at 8:46 pm #1244466Ah I understand!
Thank you :)September 9, 2020 at 12:21 am #1244497Hey stephtaryn,
I’m glad this was fixed for you. If you need additional help, please let us know here in the forums.
Best regards,
Jordan ShannonFebruary 18, 2022 at 12:26 pm #1341323@Mike I used your code which achieved the overall effect I was after – you can see it here: https://www.usablemedia.co.uk/instagram-flip-tiles/
However, as you will see we need a different image for each tile (and will need about 100 tiles on this page). So ideally we need a way to be able to define which image is used on each tile within the element on the front end. I have shown a screenshot of the ideal scenario in this link: https://we.tl/t-XgHOFRSFT3
February 19, 2022 at 2:02 pm #1341390Hi,
Glad to hear that this helped, but I’m not able to make the modifications to the core element as in your screenshot. I can submit a feature request for the Dev Team to consider it for a future update, but for your situation at hand I recommend continuing with the solution using :nth-child selectors to set the images for each tile.Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
