
-
AuthorPosts
-
January 13, 2019 at 12:16 am #1053252
Hi
I am trying to add an icon list to a widget, but the icons do not show. I first created the icon list in a page, then copied the html code an pasted it into a html widget. The list shows up, and so does the circles but with no icons in them. Any ideas on how to make the icons appear also?
Code used:
<div class=”avia-icon-list-container avia-builder-el-7 el_after_av_hr avia-builder-el-last “>
<ul class=”avia-icon-list avia-icon-list-left av-iconlist-big avia_animate_when_almost_visible avia-iconlist-animate avia_start_animation”>
<li class=”avia_start_animation”>
<div class=”iconlist_icon avia-font-entypo-fontello” style=”color: #484d59;”></div>
<article class=”article-icon-entry av-iconlist-empty”>
<div class=”iconlist_content_wrap”><header class=”entry-content-header”>
<h4 class=”av_iconlist_title iconlist_title av_inherit_color ” style=”color: #f99c3a; font-size: 16px;”>Webcam Synnfjellporten</h4>
</header>
<div class=”iconlist_content “></div>
</div>
<footer class=”entry-footer”></footer></article>
<div class=”iconlist-timeline”></div>
<li class=”avia_start_animation”>
<div class=”iconlist_icon avia-font-entypo-fontello” style=”color: #484d59;”></div>
<article class=”article-icon-entry av-iconlist-empty”>
<div class=”iconlist_content_wrap”><header class=”entry-content-header”>
<h4 class=”av_iconlist_title iconlist_title av_inherit_color ” style=”color: #f99c3a; font-size: 16px;”>Webcam Lenningen</h4>
</header>
<div class=”iconlist_content “></div>
</div>
<footer class=”entry-footer”></footer></article>
<div class=”iconlist-timeline”></div>
<li class=”avia_start_animation”>
<div class=”iconlist_icon avia-font-entypo-fontello” style=”color: #484d59;”></div>
<article class=”article-icon-entry av-iconlist-empty”>
<div class=”iconlist_content_wrap”><header class=”entry-content-header”>
<h4 class=”av_iconlist_title iconlist_title av_inherit_color ” style=”color: #f99c3a; font-size: 16px;”>Webcam Gamlestølen</h4>
</header>
<div class=”iconlist_content “></div>
</div>
<footer class=”entry-footer”></footer></article>
<div class=”iconlist-timeline”></div></div>
Regards
NinaJanuary 13, 2019 at 3:44 am #1053279Hey Advantage09,
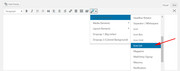
Please try creating your icon list shortcode like this, first go to a new post or page and use the “magic wand” tool in the default editor, I prefer to use the “classic editor”

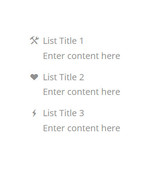
then you can create your icon list in the builder, for this example I created a “minimal small list”

once you save the shortcode will be left in the page that you can copy, I like to copy from the “Text” tab and not the “visual” tab

then you can paste into a html widget and save

Tada!

Best regards,
MikeJanuary 16, 2019 at 6:16 pm #1054625Hi Mike
It worked perfectly. Thank you.
Regards
NinaJanuary 16, 2019 at 6:19 pm #1054627Hi,
I’m glad this was resolved. If you need additional help, please let us know here in the forums.
Best regards,
Jordan Shannon -
AuthorPosts
- The topic ‘Icin list in widget area’ is closed to new replies.
