
Tagged: parallax effect
Good morning from Hamburg!
I´m looking especially for that issue but I could not find something.
Please can you tell me how can I create the parallax effect like in the “enfold-app” theme at the top. The desktops and smartphones are scrolling over the background. (https://kriesi.at/themes/enfold-app/). I don´t wanna install that theme because I´ve created my own and it’s too much to adapt the theme again. Hope you can help me.
Thank you and best regards!
First of all – this is no parallax effect. The image on top is in fixed positioning.
There was a first color-section with the background-image.
The next color-section has on top a 1/1 column with an img ALB (centered) – that img is a png file with transparent background.
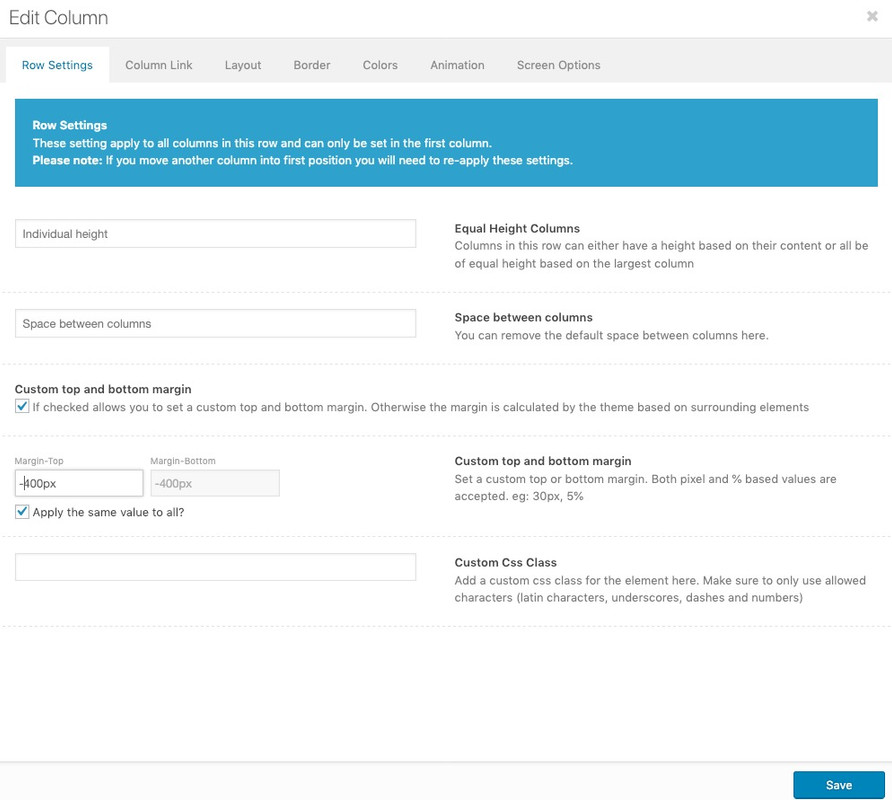
The 1/1 column can be set with negative Margin – so edit that column see on first tab : Custom top and bottom margin
Mark that Checkbox and give it a negative Margin:
(click to enlarge the image)

Hi Guenni007, thank you!! I´ve understand and tried it. It works!!
So you can close the topic.
Best regards from Hamburg!
Hi,
I’m glad this was resolved. If you need additional help, please let us know here in the forums.
Best regards,
Jordan Shannon
