
-
AuthorPosts
-
January 7, 2019 at 12:25 pm #1050834January 8, 2019 at 6:04 am #1051189
Hey Matt,
I’m not sure I understand the problem, could you check your post or try to explain a bit further please?
Best regards,
RikardJanuary 8, 2019 at 9:35 am #1051295Thought it was just me on the view…
In text editor.
If you have a link within the text. And you give it a title. eg – Title=“Link to a certain page” when you upload the page it defaults to Title=“”Link”It always reduces the title words down to just ‘Link’ and seems to add a “ – any way around this? I need to add titles to links for accessibility.
Thanks Matt
January 9, 2019 at 8:27 am #1051625Hi Matt,
That is not what the title attribute is for, it’s for plain text only. If you are trying to link somewhere then please try something like this:
<a href="https://your.site/link" title="my title">Text of link</a>Best regards,
RikardJanuary 9, 2019 at 10:46 am #1051703How I had was as below. I only showed the title part of the link., When I added the full link in here is was removed.
I’ll try your approach see if that holds without being removed.
Thanks Matt
January 9, 2019 at 10:48 am #1051706Sorry full link as below..
January 9, 2019 at 10:52 am #1051709I tried your approach – it defaults as well – in fact defaults to the same link approach as I had used.
Thanks Matt
January 10, 2019 at 8:00 am #1052219Hi,
Your last link works, the only problem I can see is that you have an extra double quote in the title attribute.
Best regards,
RikardJanuary 10, 2019 at 10:05 am #1052258Hi Rikard
No… this is what it defaults to. The first of these links is how I want it to look as an example. When I refresh/save the page it automatically becomes “Link – I need a full description of the link for accessibility readers…
Thanks Matt
January 11, 2019 at 7:33 am #1052610Hi Matt,
Ok, but like I mentioned earlier; the title attribute is not meant to hold links, it’s meant for plain text only: https://www.w3schools.com/tags/att_global_title.asp
Best regards,
RikardJanuary 11, 2019 at 9:15 am #1052647Hi Rikard
Sorry think you’re missing what the issue is.
Yes – exactly. This is what I am trying to do. Though when I add the PLAiN TEXT and save/update the page its replaced with (“Link)
So within the link I have <Title=”Place text here”> and update the page it becomes <Title=“”Link”> – I need the links to have a title so they can be seen and read by readers.
Thanks
January 12, 2019 at 7:04 am #1052992Hi,
Thanks for the the clarification. Where can we see and reproduce this problem on an actual site?
Best regards,
RikardJanuary 12, 2019 at 12:09 pm #1053039Its on.a dev at the moment (rather work there than on the live site).
January 13, 2019 at 12:11 am #1053251Hi,
Thanks for the login, to add a title to a link, please edit the link in the “Text” tab of the editor:

or you could use a plugin if you want:

Best regards,
MikeJanuary 13, 2019 at 11:15 am #1053342Thanks Mike – thats exactly what I was doing. Though the saved title defaults to “Link as soon as the page gets updated.
Let me try a plugin – hopefully that works. Are there any you would recommend?
Thanks Matt
January 13, 2019 at 3:54 pm #1053373I have added a plugin for this. Seems to be working fine now. Thanks for the help.
January 13, 2019 at 6:50 pm #1053395Is there any way to add titles to buttons and icon titles?
Thanks
January 13, 2019 at 9:05 pm #1053409Hi,
There is not a built-in way to do so, but you can with some jQuery. This example will add a title to a button, but you can change the classes in the script to make it work with most ant element.
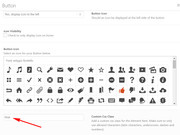
First we will add a custom class to a button, please ensure that your option at Enfold Theme Options > Layout Builder > Show element options for developers is checked, we added “blue” as a class, without it the title would show on every button, which might be ok if the title was going to be “button”:

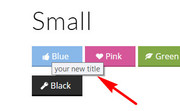
Then we will add this code to the end of your functions.php file in Appearance > Editor:function custom_script(){ ?> <script> (function($){ $(document).ready(function(){ $('.blue a.avia-button').prop('title', 'your new title'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_script');please note in the script the target is: .blue a.avia-button and the title is: your new title
which you can edit to suit:

Best regards,
MikeJanuary 14, 2019 at 9:13 am #1053575Thanks Mike – I will try this.
January 14, 2019 at 12:36 pm #1053637 -
AuthorPosts
- You must be logged in to reply to this topic.
