
-
AuthorPosts
-
October 18, 2018 at 11:17 am #1023276
Hi best Support,
I am having a hard time getting Google Maps back to work properly. I have been through all kinds of solutions, including the step by step from https://kriesi.at/documentation/enfold/google-map/#google-maps-setup. Billing is okay, no Plugin conflicts so far (deactivated all and activated one by one with no visible success) – and I have no idea what to do now, since I do not want to switch to Open Maps. On my other sites – with Enfold, Yootheme, the7, Encode Themes – Google Maps work without any issues, no matter, if I updated the Maps settings to the new values or not.Can be seen on https://musikzentrale.net (scroll down to MUSIKZENTRALE – MUSIKSCHULE FÜR MITTELHESSEN, 9 x Musikzentrale – 1 x in Deiner Nähe) or on https://musikzentrale.net/ueber-uns/musikschulen/. Maybe it looks familiar to someone and there is a known solution?
Your kind help is highly appreciated.
Cheers, Sebastian.October 18, 2018 at 10:21 pm #1023681Hey Sebastian,
Can you show us a screenshot of your API section?
Best regards,
BasilisOctober 19, 2018 at 8:04 am #1023778Hi Basilis,
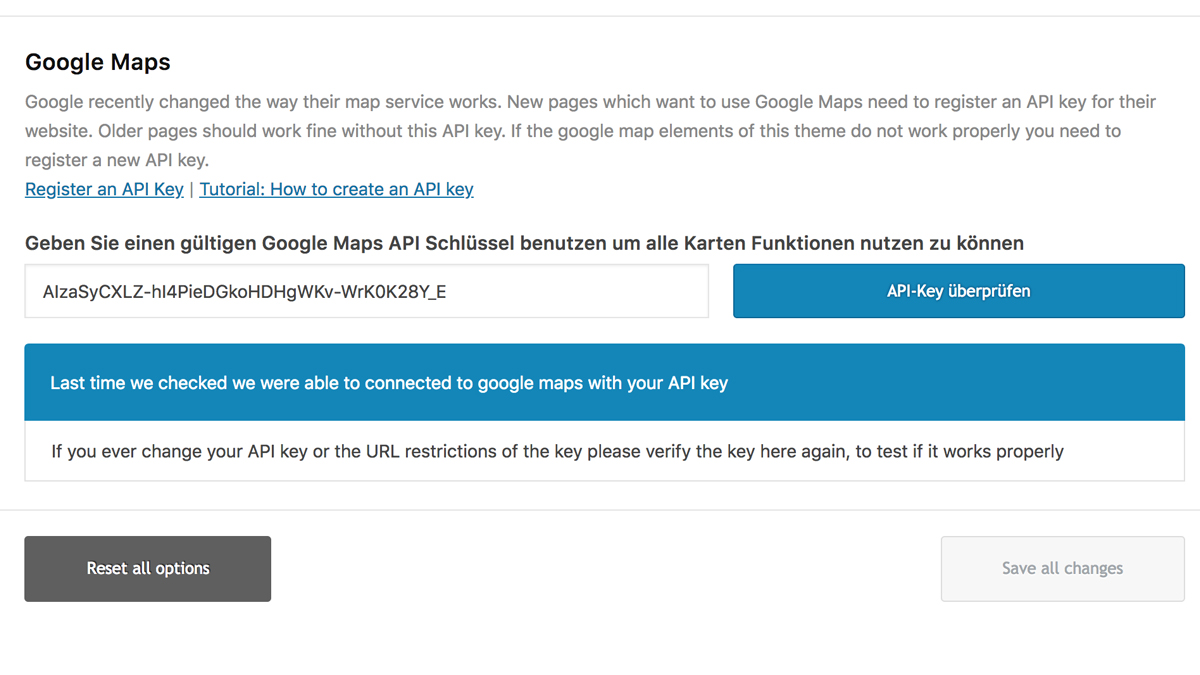
thx for your reply, here is a screenshot of the enfold api settings:

Great, if this could help to solve the issue.Cheers, Sebastian
October 21, 2018 at 10:34 pm #1024608Hi,
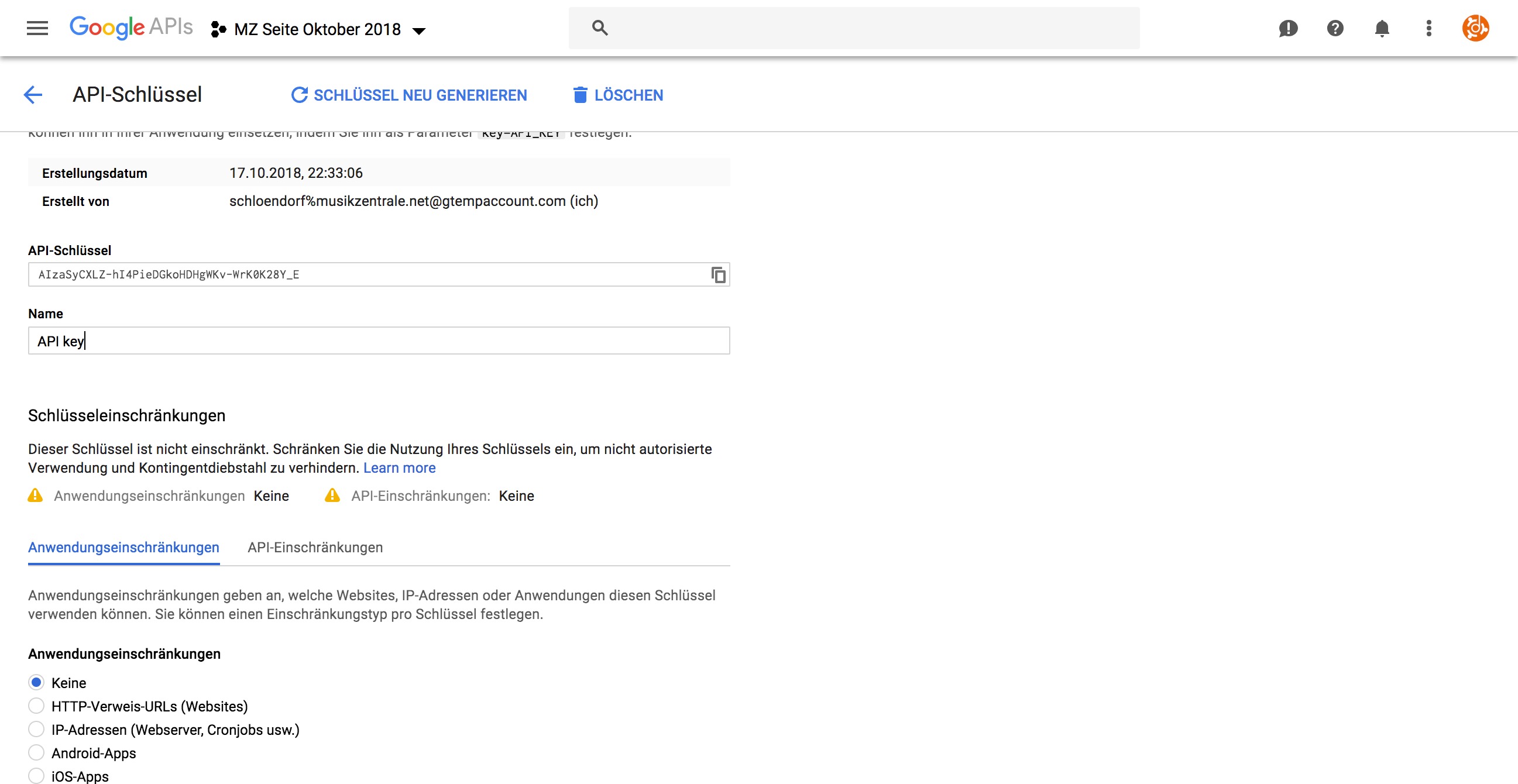
I mean from the google section not from your web site settings, as from web we can see it from our side.
Best regards,
BasilisOctober 22, 2018 at 7:38 am #1024718Hi Basilis,
I see, so here is a screenshot from the API Settings:

Any Idea what is going wrong?
Best regards, Sebastian
October 22, 2018 at 9:35 pm #1025138Same issue for me!
October 23, 2018 at 4:22 pm #1025505I Have the same problem after updating to 4.5.
-
This reply was modified 7 years, 2 months ago by
Dandy.
October 23, 2018 at 4:32 pm #1025511I’ve spent a LOT of time on this to be sure it wasn’t a self created issue. I haven’t updated yet to 4.5 so for me that wasn’t the cause.
- I’ve recreated the Google API project and keys with No API Restrictions.
- I’ve associated the Google billing and have verified the payment info so that’s correct.
- When inputting the Google API key on Enfold interface the API key was verified.
- I’ve emptied server cache and used a Private (Incognito) window to be sure browser cache wasn’t in the way.
Still, I see the message: “This page can’t load Google Maps Correctly.” Then I click OK button and I see the proper map behind gray opacity and a message that displays “For development purposes only“.
What else can I check? I’ve read a ton of Google Support docs that point me back to the steps I’ve already taken.
Please help us!October 23, 2018 at 6:34 pm #1025548Hi welswebmaster,
Can you give us temporary admin access to your website in the private content box below, so that we can have a closer look?
Best regards,
VictoriaOctober 23, 2018 at 6:41 pm #1025551Hi Victoria,
do you mind looking at my issue as well? Login credentials are provided in the private Box under my atarting post. Thank you for helping us to get rid of this annoying new google „feature“ 😉
Best regards
Sebastian-
This reply was modified 7 years, 2 months ago by
mirzepapa.
October 29, 2018 at 8:20 am #1027401Hi,
Are you using an old API key from an old project? It might still be using the deprecated v2 version of the API. Please delete the project and then create a new one. Make sure that the url of the corresponding websites are specified in the Application Restrictions section.
If you are loading Maps JavaScript API from the deprecated v2 path with an old v2 key, you will get the NoApiKeys warning, even if you specified the key parameter. Please check the v2 to v3 upgrade guide and migrate your application to Maps JavaScript API v3.
// https://developers.google.com/maps/documentation/javascript/error-messages#no-api-keys
Best regards,
IsmaelOctober 30, 2018 at 2:58 pm #1028051Follow up question: When Google says “Update your API Bootstrap” with <script type=”text/javascript” src=”//maps.googleapis.com/maps/api/js?key=YOUR_API_KEY”></script>` …. where do I make this change?
Searching the theme files, I found maps.googleapis.com in theses five theme files. All have v3 specified except for functions-enfold.php – Does that matter?
googlemaps api 3.3 version FOUND in these files:
avia_advanced_form_elements.js
avia_google_maps_api.js
class-gmaps.php
avia-element-behavior.js—-
On Google Console I have …
Migrated
Created a new project
Created new API keys
Verified domains
Added Application restrictions of http referrers both with and without www and http and https with wildcards
Enabled APIs
Verified Billing Payment Methods
Updated Quotas ( 0 usage thus far with $100 available. Unlimited)
Copy pasted API key into Enfold Google api settings interface
Copy pasted API key into Modern Tribe Events settings interface
Refreshed server cache
Refreshed browser cache—- ERRORS in Firefox Web Developer Tools browser using Private window —
1. You have exceeded your request quota for this API. See https://developers.google.com/maps/documentation/javascript/error-messages?utm_source=maps_js&utm_medium=degraded&utm_campaign=billing#api-key-and-billing-errors2. Google Maps JavaScript API warning: NoApiKeys https://developers.google.com/maps/documentation/javascript/error-messages#no-api-keys
I’m at a loss as to what else to try.
Thanks for your help Ismael!-
This reply was modified 7 years, 2 months ago by
welswebmaster. Reason: Google steps added
November 1, 2018 at 3:37 pm #1028871Good news my friends!
My issue has been resolved. Adding Domain Verification and OAuth Consent (TXT domain record) made the difference. Plus – save all of your API keys with a fake key and then re-paste your real key. Same key can be used in all of your plugins and theme (Enfold, The Events Calendar and Uberment for me.)November 2, 2018 at 7:41 am #1029054 -
This reply was modified 7 years, 2 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
