
-
AuthorPosts
-
September 11, 2018 at 9:13 am #1008269
Hello,
I have a problem with the mobile presentation of a video in a full-image slider. When I look at it on the smartphone, there is always “object object” and only a small part of it is displayed (see screenshot). I have also specified an alternative image. However, when I test it on the computer, it is quite normal. It only looks funny on the iPhone. Can you help me there?
The website is http://www.finanzengel.de and it is about the first slider on the start page.
The screenshot https://finanzengel.de/kriesi/finanzengel.jpg
September 11, 2018 at 8:01 pm #1008563Hey m_reiprich,
Can you give us temporary admin access to your website in the private content box below, so that we can have a closer look?
Here are some threads to consider:
https://kriesi.at/support/topic/fullwidth-easy-slider-with-video-asking-for-object-on-mobile/
Best regards,
VictoriaSeptember 12, 2018 at 9:30 am #1008799Hello Victoria,
the problem probably have many. I could not find a correct solution. I give you the access data, so you can solve the problem.
Best regards,
MartinSeptember 13, 2018 at 4:30 am #1009184Hi,
The login credentials didn’t work when I tested it and the site went down (service unavailable..) on my second try. Please create another user/account and then we’ll check the site again later today.
Best regards,
IsmaelSeptember 13, 2018 at 8:48 am #1009273Hello Ishmael,
I tried it, it works. Can you look again?
Best regards,
MartinSeptember 13, 2018 at 11:05 am #1009319this is a nice – very small self hosted video.
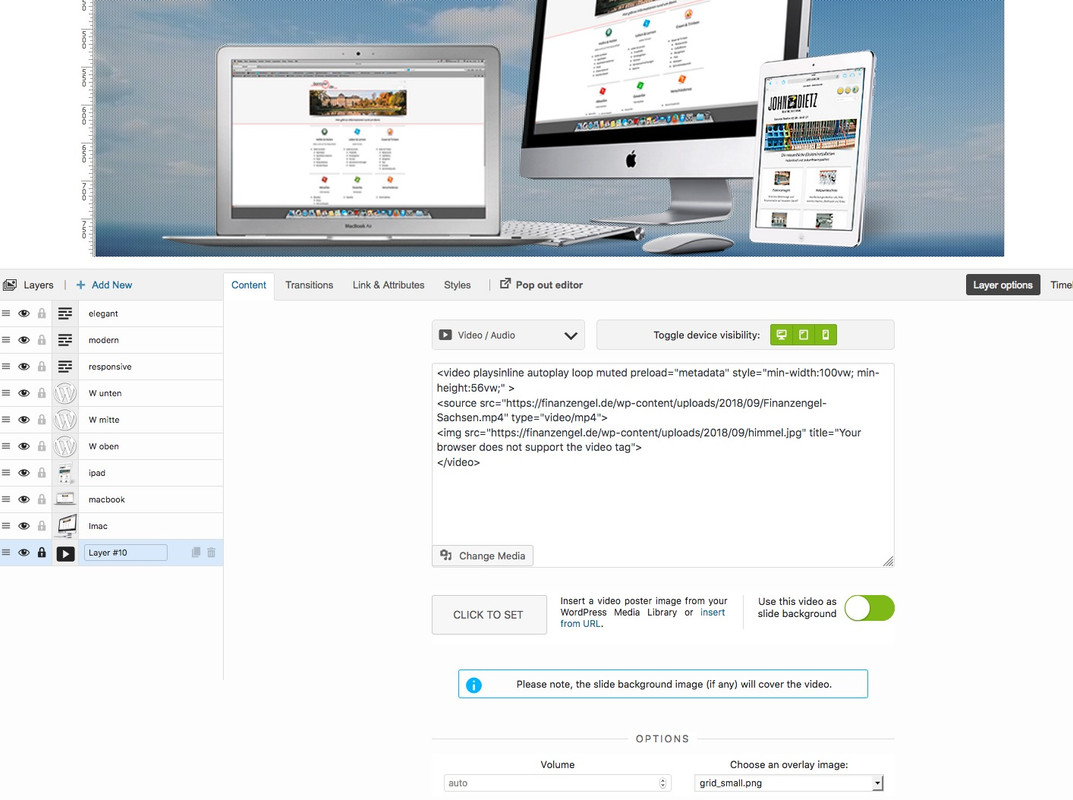
Use instead the advanced layerslider :
click to enlarge:

the code at the bottom ( do not on top a background-image) is the video which you can declare as background-video.
put in the code:<video playsinline autoplay loop muted preload="metadata" style="min-width:100vw; min-height:56vw;" > <source src="https://finanzengel.de/wp-content/uploads/2018/09/Finanzengel-Sachsen.mp4" type="video/mp4"> <img src="https://finanzengel.de/wp-content/uploads/2018/09/himmel.jpg" title="Your browser does not support the video tag"> </video>see here ( i will go back to my video as soon as you have seen and prooved it on your iphone) : https://webers-testseite.de/weber/
September 14, 2018 at 8:39 am #1009820hello,
thank you, but I would like to use it with the normal slider. Does anyone have an idea or is this just a mistake that can not be fixed? I tried again this morning for an hour and tested all possible settings.
September 14, 2018 at 10:44 am #1009854https://webkit.org/blog/6784/new-video-policies-for-ios/
that html5 way seems to be at the moment the only way to do it. Advanced Layerslider can use this for selfhosted videos – so this will work on your iphone / ipad ( with IOS newer than 10)
advantage of that – it will be responsive too – like in the fullwidth slider of Enfold.September 17, 2018 at 5:08 pm #1010843Hello Guenni, it works quite well with the tool, but mobile, the video is not going on. What can this be?
September 18, 2018 at 6:04 am #1011083Hi,
Thanks for the update. Does it play when the layer’s parallax transition is disabled?
Best regards,
IsmaelSeptember 18, 2018 at 8:59 am #1011148I disabled it for the video layer and it did not make any difference.
September 18, 2018 at 10:08 pm #1011533Can you make a screenshot of your video-background setting on the layer ?
Beim ersten laden ist so ein Versatz den ich mir mit meinem Setup nicht erklären kann. Was hast du für die Seite angesetzt? Transparent Header?
-
This reply was modified 7 years, 4 months ago by
Guenni007.
September 19, 2018 at 2:52 am #1011585Hi,
I would like to access the layer slider but the site is down when I checked. I got a 503 error. Please contact your hosting provider.
Best regards,
IsmaelSeptember 19, 2018 at 8:50 am #1011656The offset is because an image of the sky is to be loaded. I thought that would be good to skip a possible load time. So first the picture and then the video when it’s loaded. Should I take this out?
I took a few screenshots.
Important is also that the video is shown in an endless loop. Or at least a minute.
The site works: https://finanzengel.de/test/



 September 19, 2018 at 9:27 am #1011679
September 19, 2018 at 9:27 am #1011679Hi,
You should enable the sky image’s loop or middle transition. Set the image’s opacity to 0 so that it fades out after a few seconds.
Best regards,
IsmaelSeptember 19, 2018 at 10:47 am #1011719Unfortunately I do not know that well, how do you do that? Where do I have to click?
The real problem is still that the movie on the phone is not going on. Where do I have to change something? Is there an example where it works?
September 19, 2018 at 4:13 pm #1011889Hi,
Edit the “overlay” layer, go to the Transitions panel then enable the “Loop or Middle Transition”. Set the opacity to 0, and configure the duration and other options as needed.
Best regards,
IsmaelSeptember 20, 2018 at 8:51 am #1012171Hi Ismael,
Thank you, the loop works now. But on the phone, the video is still going on. Can you tell me why?
 September 20, 2018 at 12:27 pm #1012246
September 20, 2018 at 12:27 pm #1012246Hi,
How did you make the loop work? I thought that by setting the image overlay to fade, the video will display on mobile view. Did you set a loop or middle transition?
Best regards,
IsmaelSeptember 24, 2018 at 9:35 am #1013525Hi,
here a screenshot. If you want to see other screenshots, please let me know.
September 25, 2018 at 4:18 am #1013956Hi,
We removed the slide image and then set the video layer as the slide background. Let us know if that helps.
Please don’t forget to remove the browser cache or do a hard refresh prior to checking the page.Best regards,
IsmaelSeptember 25, 2018 at 1:30 pm #1014174Hi,
does it work for you when you call it on the phone? So with me there is now a white page on which I see the white text running over the play icon.
September 28, 2018 at 5:30 am #1015585Hi,
Sorry for the late response. I see an [object Object] text/error on mobile view. This is a known bug in the config-templatebuilder > aviashortcodes > slideshow > slideshow.js file in which the slider is not displaying the fall back image properly. I made a few modifications to the file to fix it. The slider should work properly on mobile view now.
Related thread: https://kriesi.at/support/topic/fullwidth-easy-slider-with-video-asking-for-object-on-mobile/
Best regards,
IsmaelSeptember 28, 2018 at 11:25 am #1015704Hello Ishmael,
can not you test it on a cell phone? It still does not work. It works in the computer, but not on the phone. There is a white area.
October 1, 2018 at 3:54 am #1016377Hi,
Yes, I checked it on an actual mobile device and I could see the fall back image. Did you remove the browser cache prior to checking the page?
Best regards,
IsmaelOctober 1, 2018 at 2:26 pm #1016645Yes I had. I only see a white area without content.
October 2, 2018 at 4:31 am #1016844 -
This reply was modified 7 years, 4 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
