
-
AuthorPosts
-
September 6, 2018 at 7:32 pm #1006791
Hello.
I’m trying to use my own image as a bullet point instead of using the icons provided in Enfold.
I want the text to the right of the image to be vertically aligned to the middle of the image but I can’t find a way to do that.I’ve searched the threads that say something similar and it mentions custom css classes and codes but it isn’t showing the changes when I try different codes within quick css on the child theme general styling section.
Thank you
September 7, 2018 at 5:55 am #1006898Hey SarahKay09,
Could you post a link to where we can see the element you want to add this to please? Also, which image are you looking to use?
Best regards,
RikardSeptember 7, 2018 at 9:31 am #1006978Hi,
I don’t have the page live yet, but this is an example of what I want. This link, http://sarahkaydibble.com/30-days-of-journaling/ where I’m currently using the icons as bullets throughout the page. I would like to use my own bullets instead.
The image I want to use as a bullet is http://sarahkaydibble.com/wp-content/uploads/2018/09/Gold-Bullet-Square.png
Thank you
September 8, 2018 at 2:13 pm #1007423Hi,
To use your image as a list bullet easily, please try these steps:
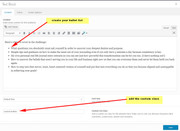
1: First add this css one time to your Enfold Theme Options > General Styling > Quick CSS field:.custom-bullets li { list-style-type: none !important; background: url(https://sarahkaydibble.com/wp-content/uploads/2018/09/Gold-Bullet-Square.png) no-repeat -1px 5px !important; background-size: 20px !important; padding-left: 24px !important; padding-right: 0px !important; padding-top: 0px !important; padding-bottom: 3px !important; }2: Then ensure you have custom classes enabled at: Enfold Theme Options > Layout Builder > Show element options for developers
3: Then in the text block where you want the custom image bullets to replace the standard bullets, create the bullet list & add the custom class “custom-bullets”

Now your bullets will show everywhere you use the custom class:

Best regards,
MikeSeptember 8, 2018 at 6:24 pm #1007460That’s great thank you!
I would like 3 different types of custom bullet lists though and this works for the one image. I tried to adjust the code slightly and the custom class name but it only works for the custom class “custom-bullets” not any new code I create such as “custom-bullet1” etc.
The code I entered underneath your code was
.custom-bullets- li {
list-style-type: none !important;
background: url(http://sarahkaydibble.com/wp-content/uploads/2018/09/Gold-Bullet-Arrow.png) no-repeat -1px 5px !important;
background-size: 20px !important;
padding-left: 24px !important;
padding-right: 0px !important;
padding-top: 0px !important;
padding-bottom: 3px !important;
}It’s the same code, only changing the URL of the image and the customer class name (to add a dash) but even when I change the text box custom class name to include the dash it goes back to the standard bullets.
Is this able to be done for more than one image? using more than one custom class label?
Also, the bullets are a little too small, but trying to adjust any of the size in the code doesn’t change the size of the image, how do I adjust the size?
I cleared the cache too.
Thank you
September 8, 2018 at 8:01 pm #1007475Hi,
I tested your arrow css on my localhost and it worked fine, Perhaps you added the dot before your custom class in the element? This is a common error, the dot should only be in the css rule.
Yet I would recommend against ending with the hyphen, try ending with a name of the image as it will be easier to remember:
custom-bullets-diamond
custom-bullets-arrowIf this doesn’t help please include the url to your test page and include a login so we can take a closer look.
To make the images bigger, please adjust this part of the code:
background-size: 20px !important;
but you may need to adjust the padding too.I assume you are also clearing your browser cache and adding your css in the Quick CSS field?
Best regards,
MikeSeptember 11, 2018 at 2:45 pm #1008418Hi Mike, thank you for this. I didn’t add the dot and I was clearing my cache. I noticed that in the preview of element at the back end wasn’t showing the update but when I pressed to preview the page it was updating there and it works!
Also adjusting the background size didn’t change but after I adjusted the padding too it worked.
Thank you so much, all great at this end for my bullets now. :)
September 11, 2018 at 8:28 pm #1008587Hi,
Glad we could help!
Please take a moment to review our theme and show your support https://themeforest.net/downloads
Don’t forget to bookmark Enfold Documentation for future reference.Thank you for using Enfold :)
Best regards,
Basilis -
AuthorPosts
- The topic ‘Adjusting Text alignment when using custom images as bullet points’ is closed to new replies.
